【Chrome拡張アプリ】Vimiumの使い方|ブラウザ操作を効率化
当ページのリンクには広告が含まれています。

知りたいコト・悩んでいるコト
ブラウザの日頃の操作を効率化したい。
Vimキーバインドのブラウザでも使用したい。
以上のようなことが記事を読むとわかります。



こんにちは、シュン(@shun_minimal)です。
本記事では、おすすめのChrome拡張アプリVimiumの使い方について紹介していきます。
日頃からパソコン作業する人は、1日の中でブラウザを触る時間って結構多いのではないでしょうか?
調べ物をしたりYouTubeを見たり何かと使用頻度が多いのがブラウザ。
そこで、おすすめしたいのがブラウザ操作を効率化できるChrome拡張機能のVimium。
この記事では、ブラウザ操作を効率化できるChrome拡張機能のVimiumの使い方について詳しく紹介していくので、是非、最後までお付き合いください。


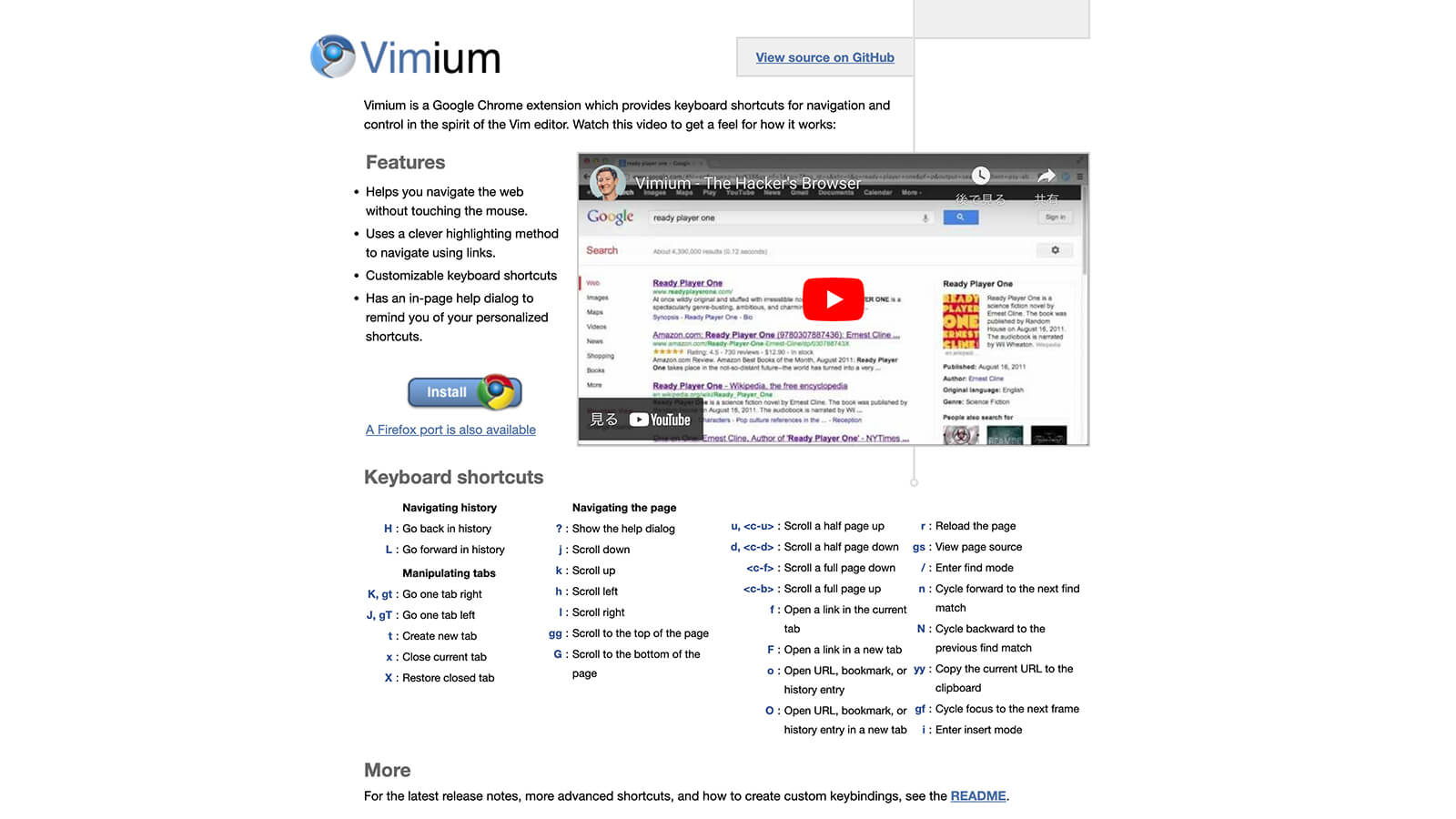
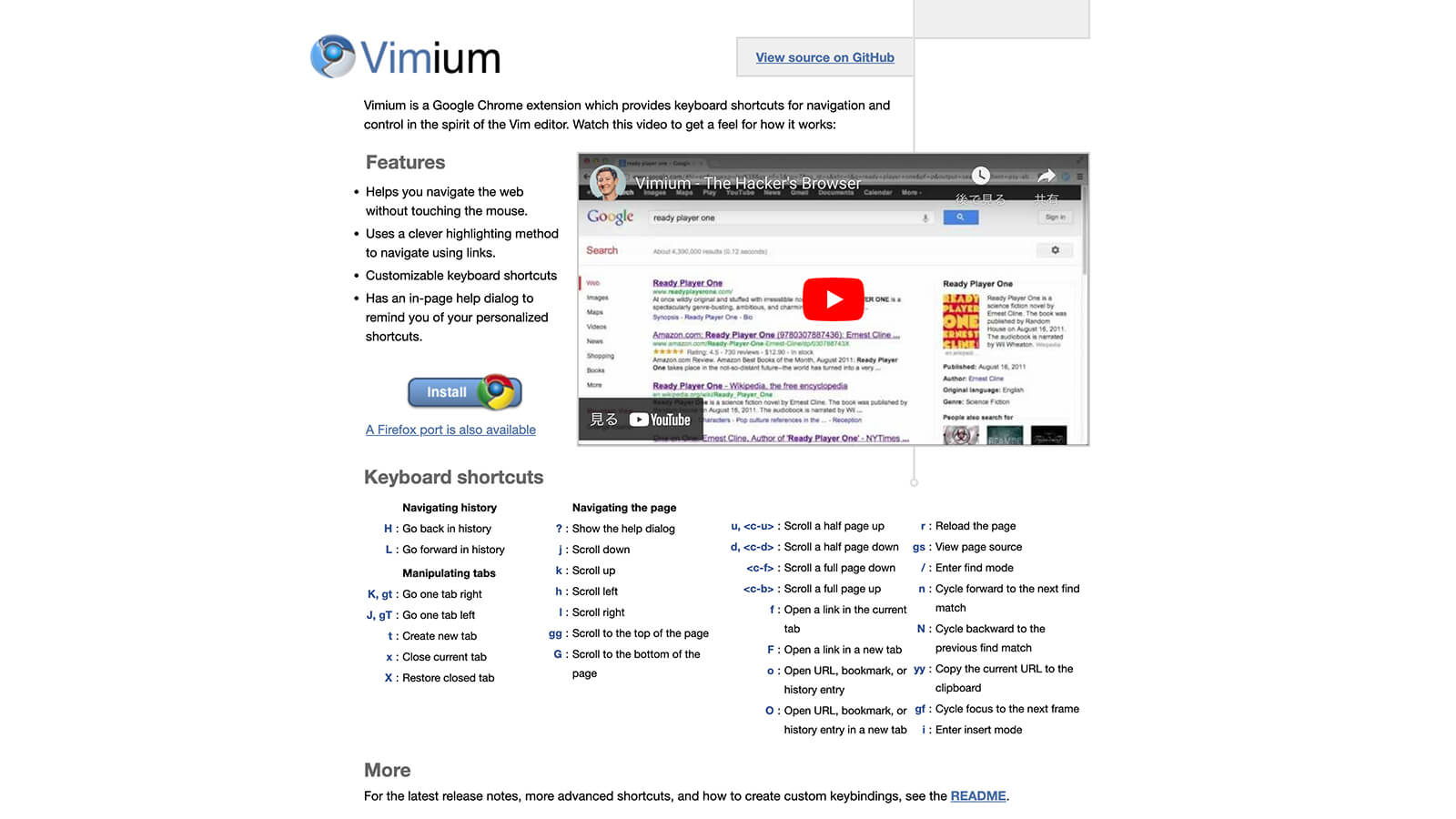
Chrome拡張機能「Vimium」


Vimiumとは、Vimのキーバインド(キー操作)を、Chromeブラウザでも使用できるようにした無料の拡張機能です。
Vimというエディタに関しては、プログラミング・エンジニア界隈の方は馴染みのある方も多いと思いますが、一般の方は知らない方のほうが多いかもしれません。
簡単に言うと、Vimエディタはキーボードのみで操作されることを前提として作成された高機能テキストエディタです。
そして、Vimエディタの操作感をChromeブラウザでも使用できるようにしたものがVimiumと考えるといいと思います。
要はマウスをいちいち触らずに何でもキーボードでやってしまおうよ!みたいな感じですね。
僕も5、6年ほど愛用していますが、有料になっても課金するだろうなと思うぐらい慣れるとおすすめの無料ツールです。
Vimiumのインストール方法
それでは、さっそくVimiumをインストールしていきます。
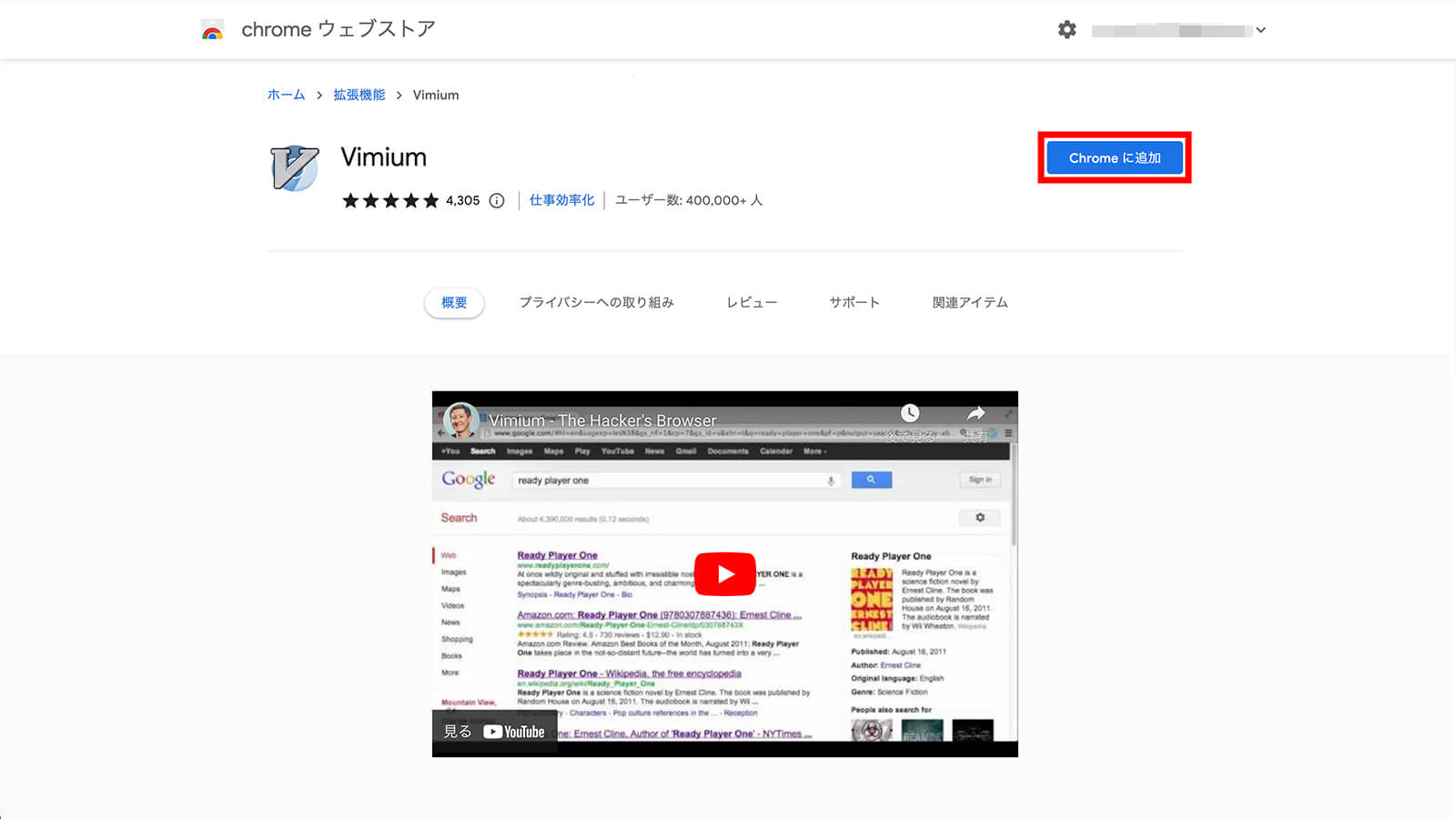
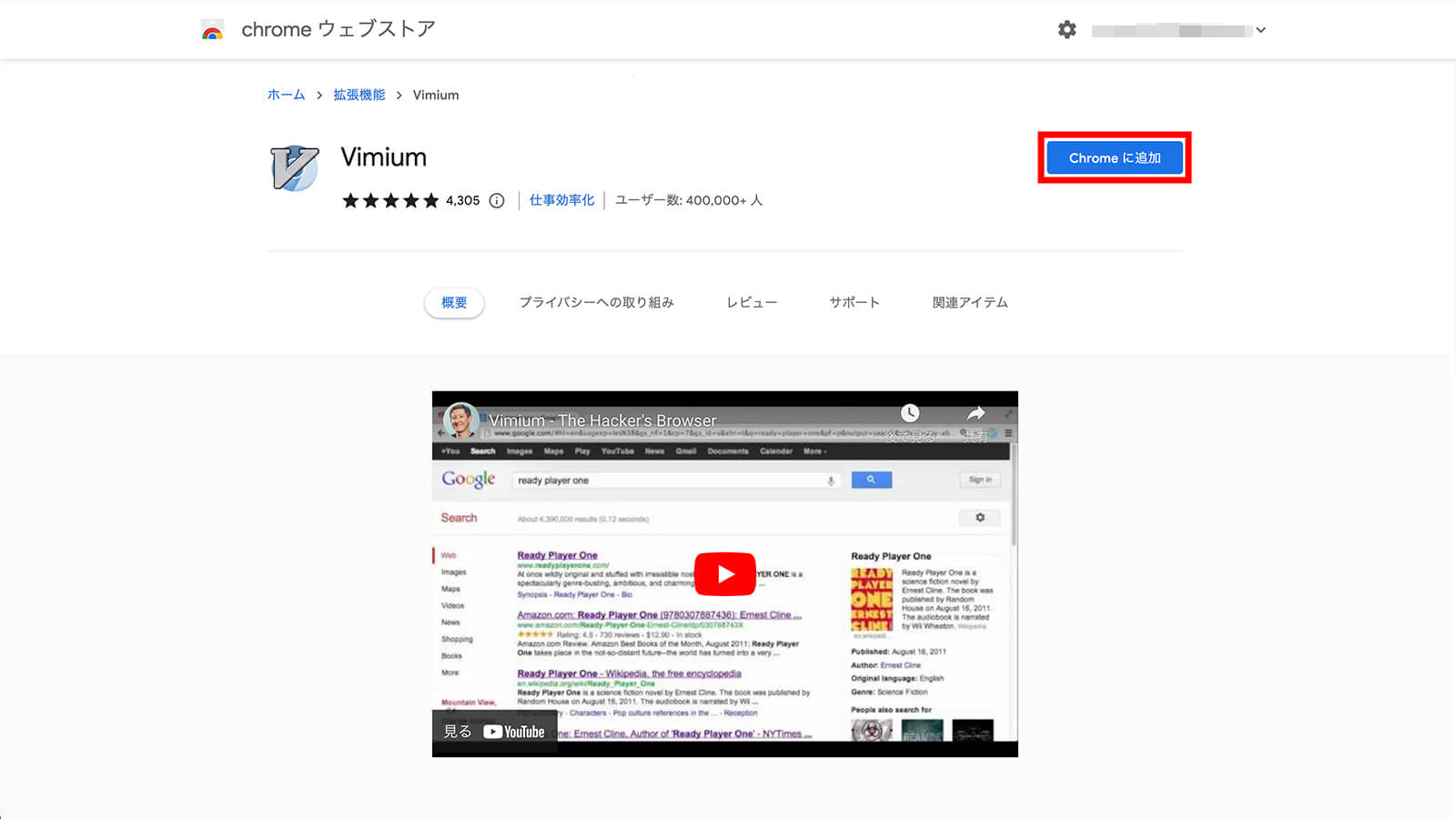
まずは、Vimium – Chromeウェブストアにアクセスして「Chromeに追加」を選択してください。


これでVimiumのインストールは完了です。
Vimiumの設定
ページによってはVimiumのキーバインドが有効化されていることで操作が上手く出来なくなってしまい邪魔になってしまう場合があります。
そんな時はドメインURLごとに有効・無効にする設定方法を覚えておきましょう。
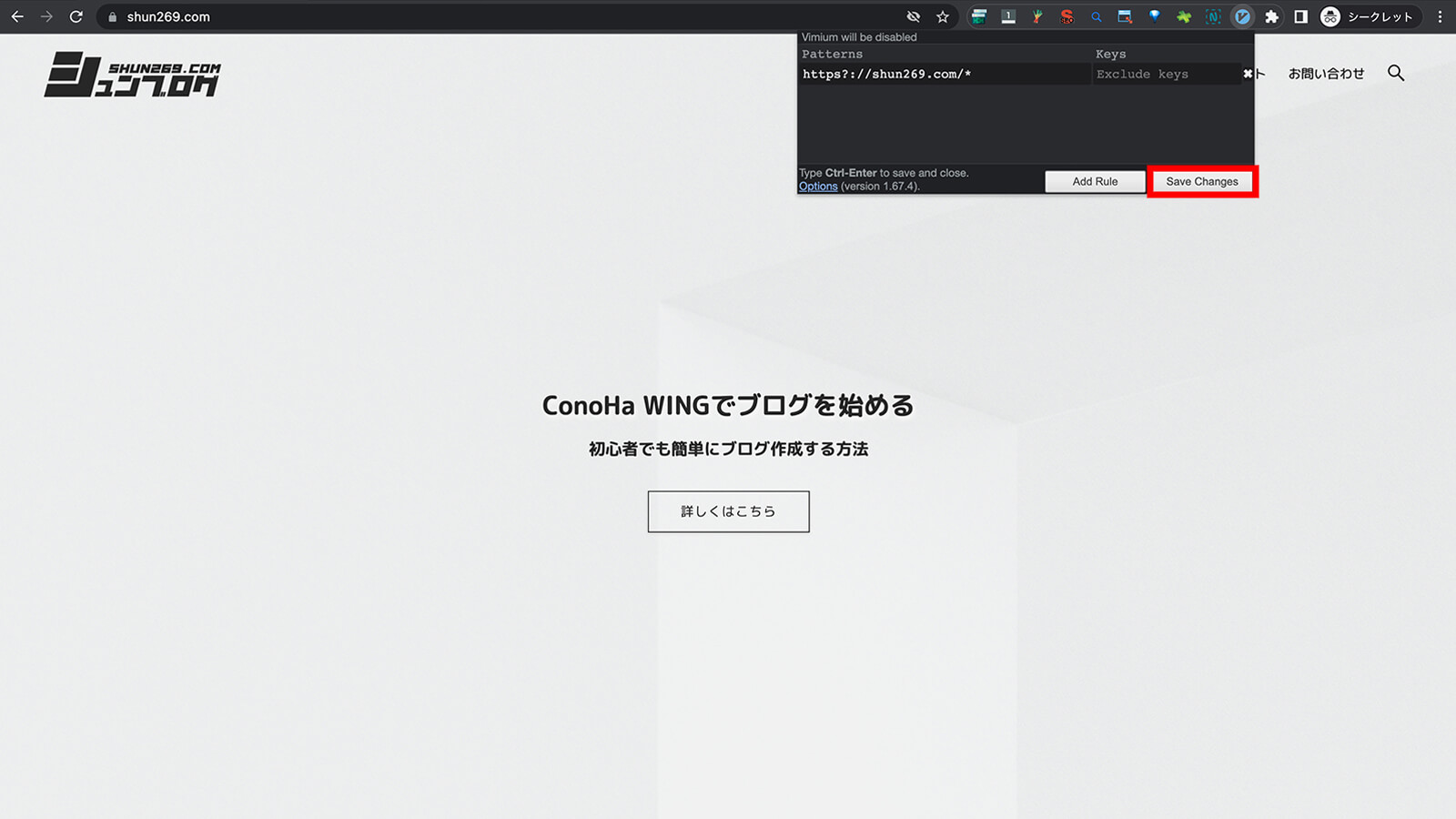
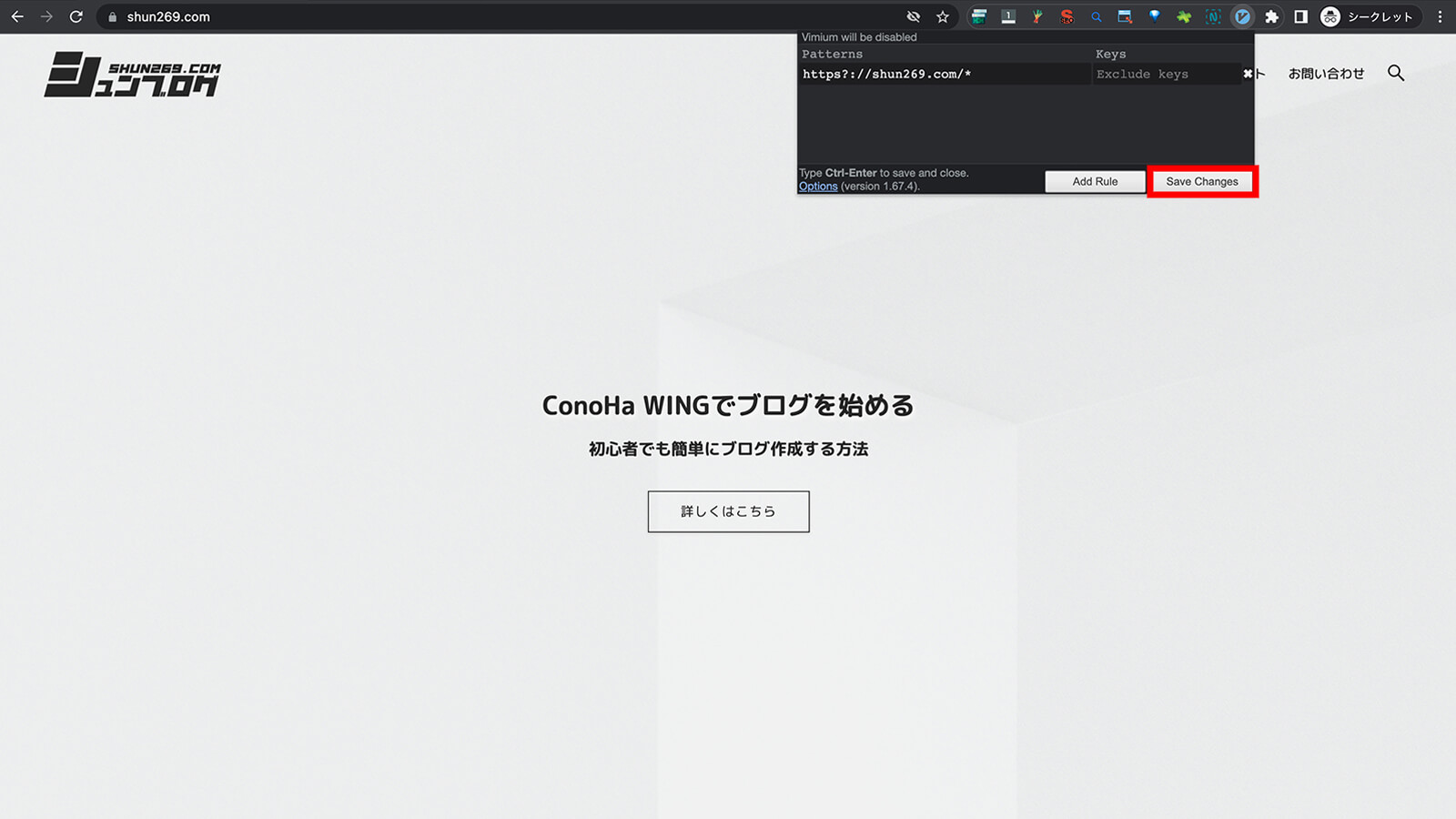
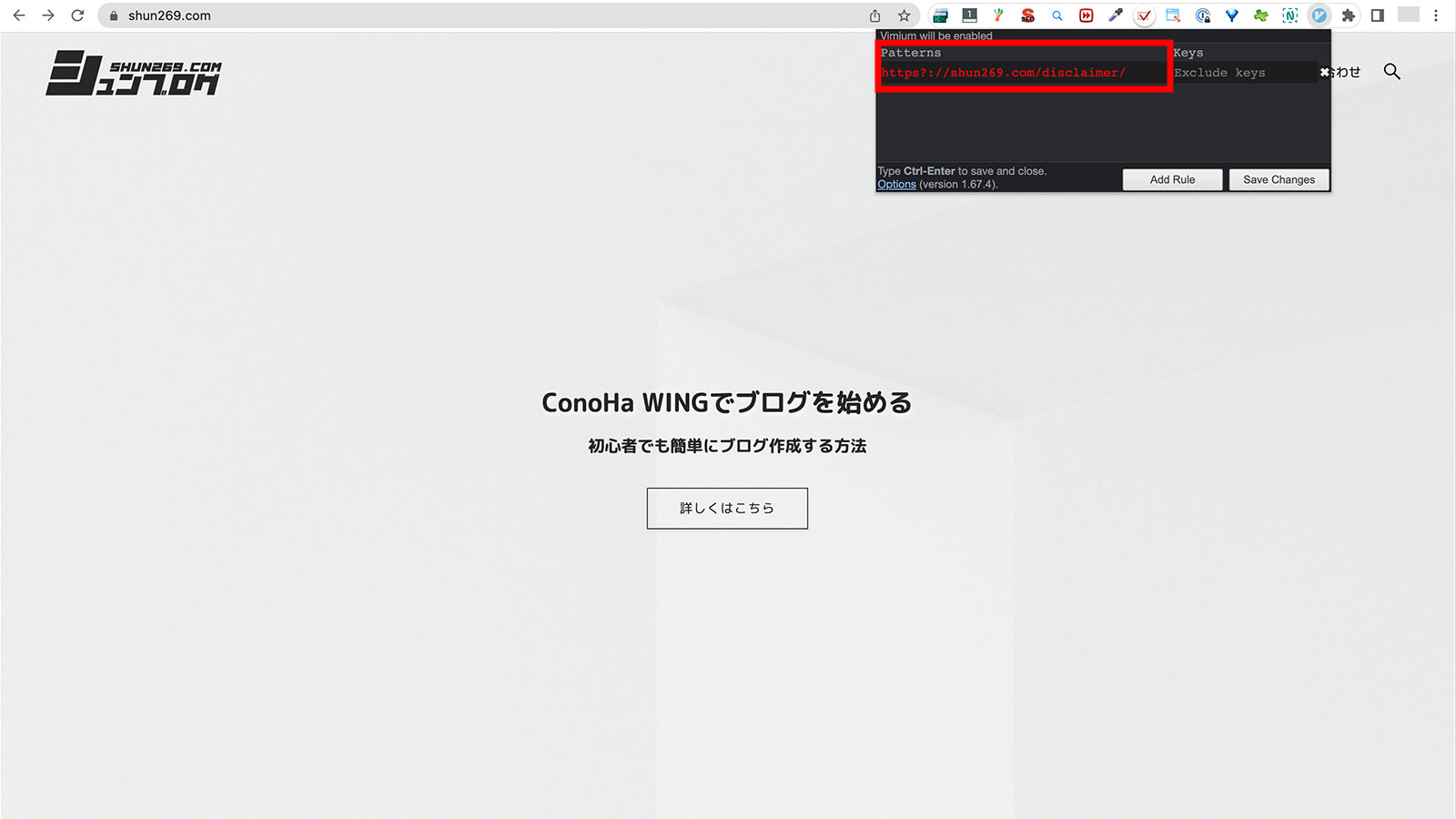
ブラウザの拡張機能アイコンが並んでいる箇所から「Vimiumのアイコンマーク」を選択してください。
すると、ポップアップ表示がされるので、キーバインドを無効にしたい場合は「Keys」入力欄には何も入力せずに右下にある「Save Change」を選択してください。


これで、ドメイン全てのページでVimiumのキーバインドを無効にする事ができます。
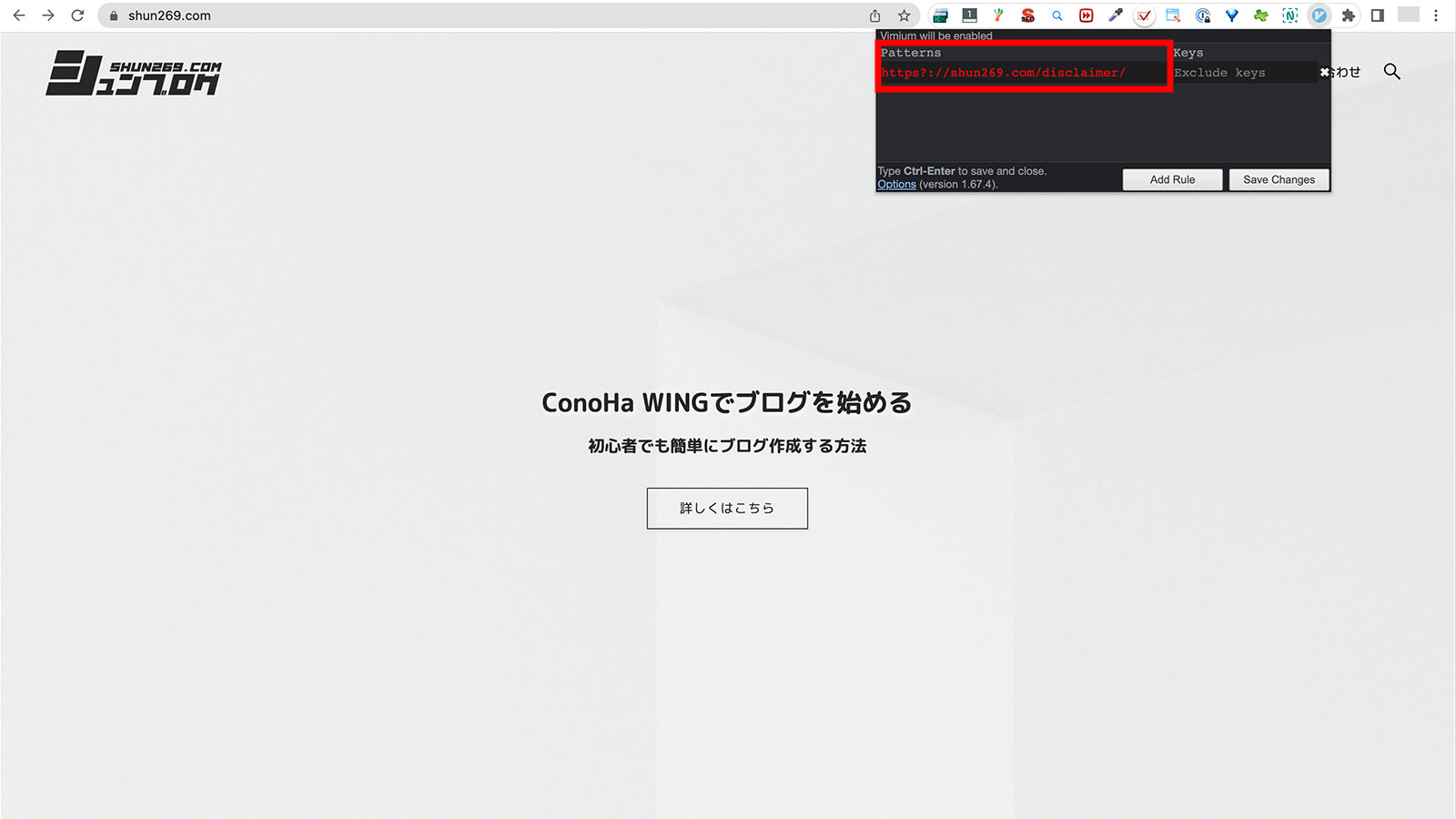
もしも、特定ページのみ無効化したい場合は「Patterns」の「https://example.com/*」部分にドメイン以下のパスを入力しましょう。


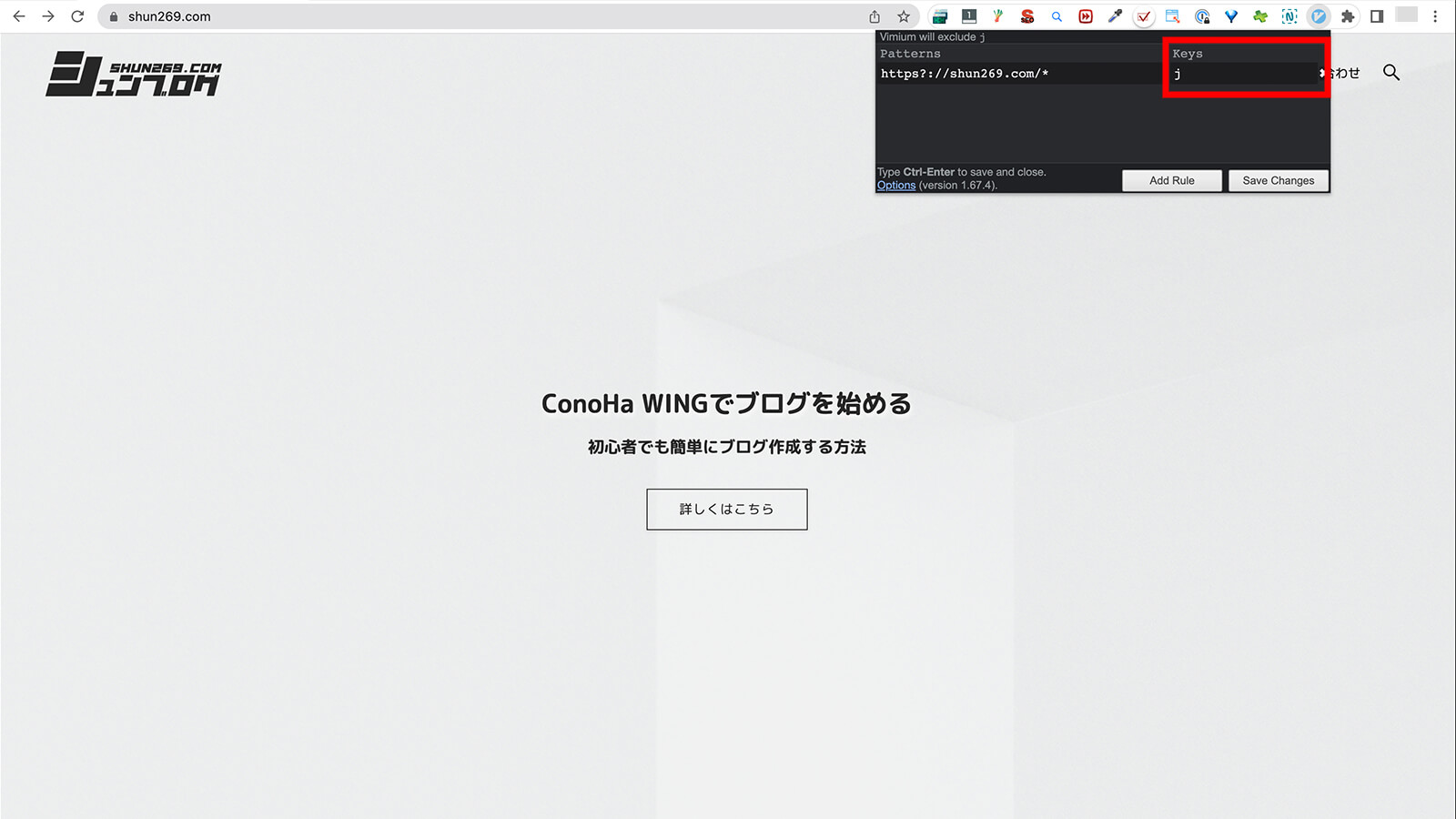
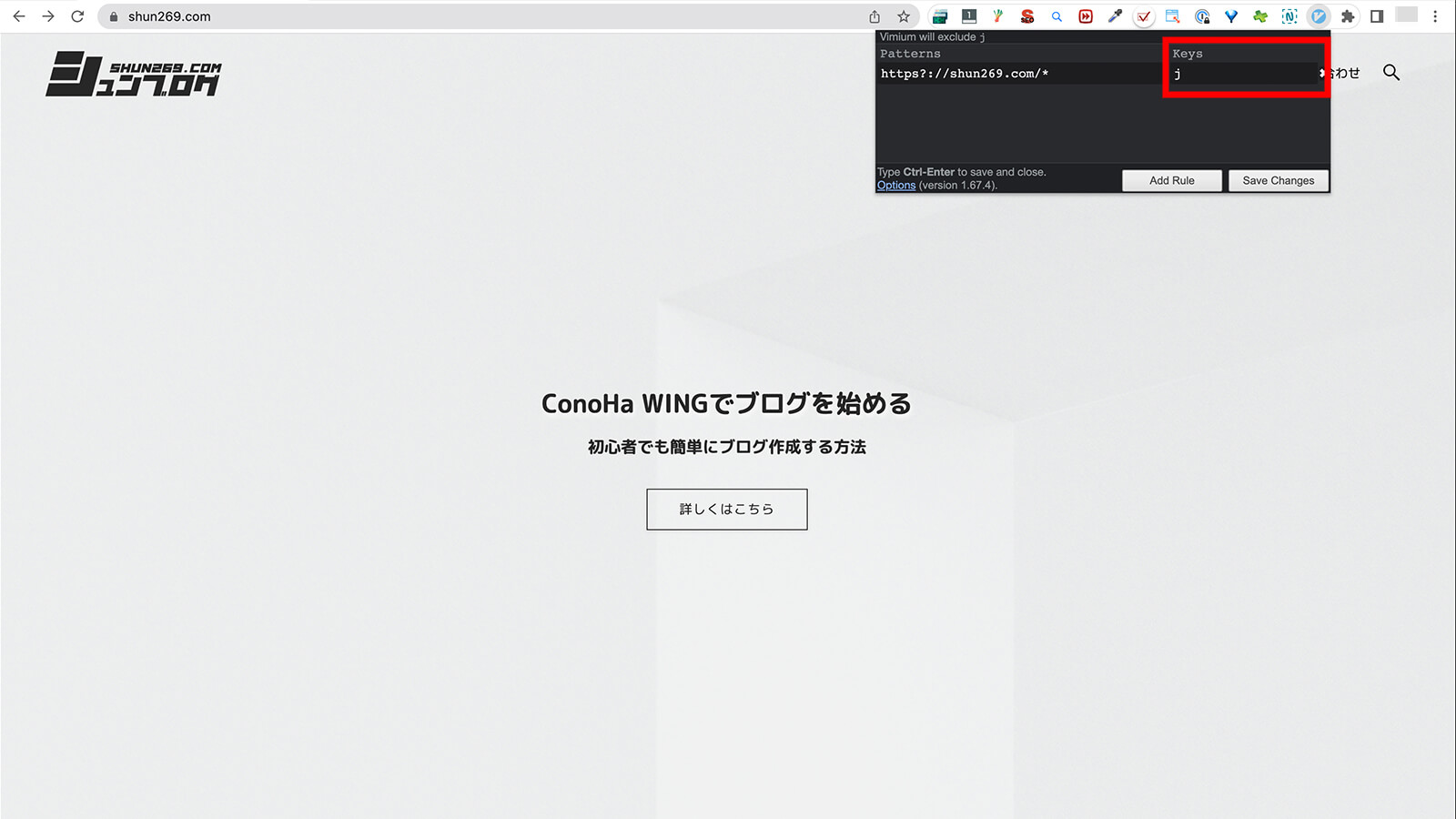
また、特定のキーバインドだけ無効にしたい場合は、「Keys」入力欄に無効にしたいキーバインドを入力してください。
以下の例ではjの下スクロールのキーバインドを無効にしています。


Vimiumの使い方
Vimiumの移動方法
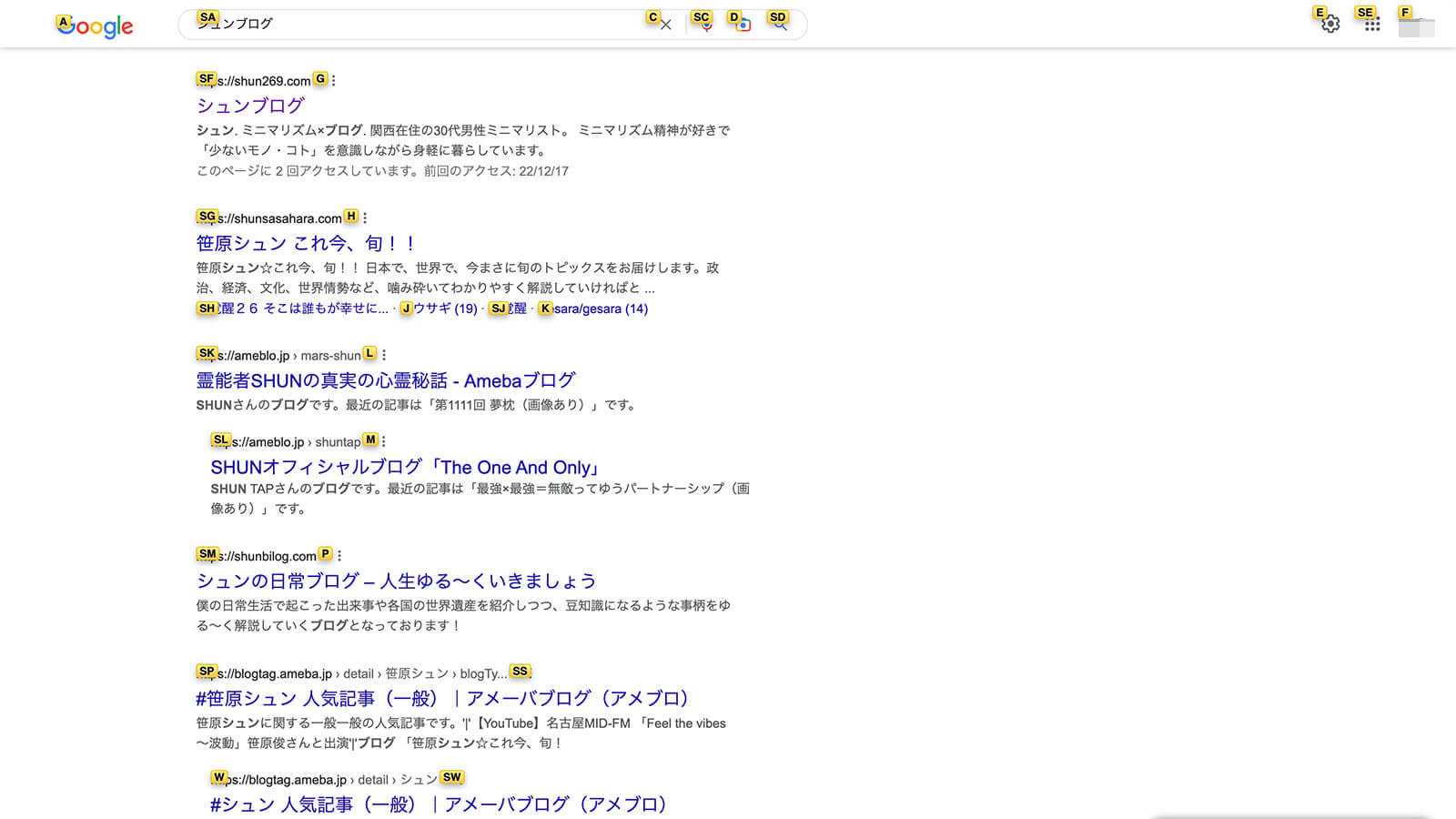
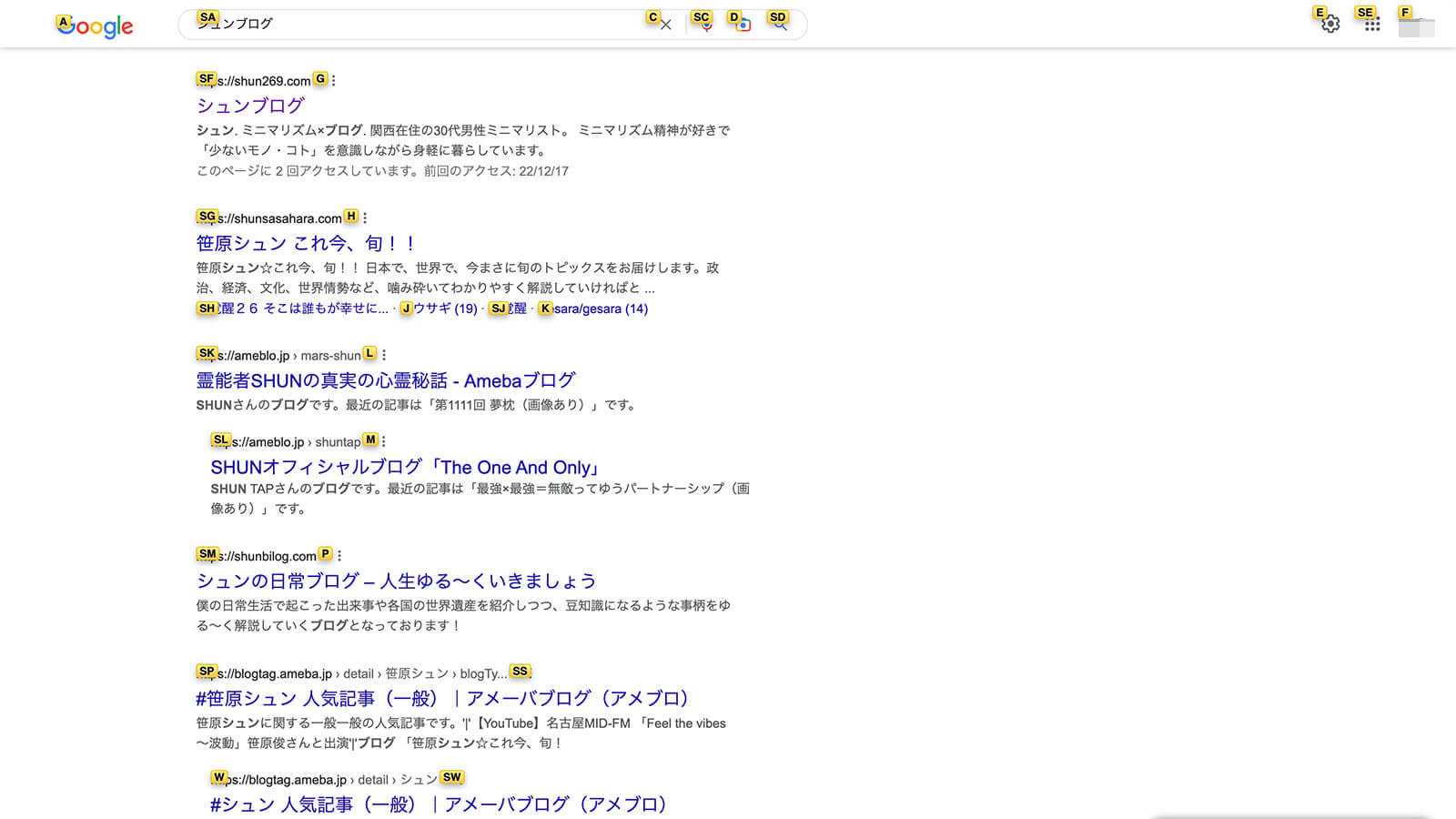
基本的な移動はVim操作と同じくj、k、d、u、gg、G等を使用しますが、ページ間の移動に関してはfをキーボードでタイプしてから表示される該当箇所の英字を入力することでリンクを辿り移動する事ができます。


Vimiumのヘルプ表示方法
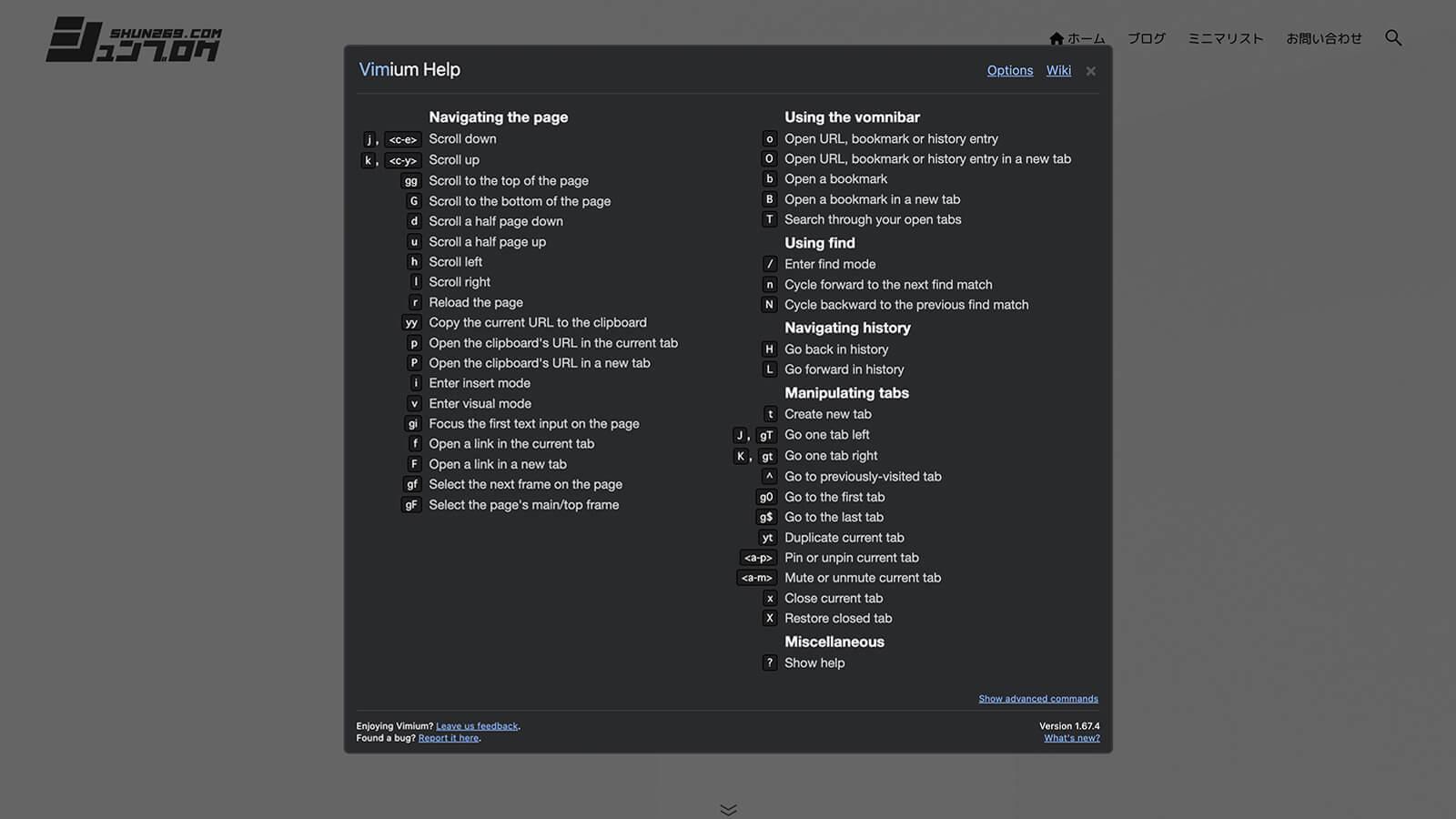
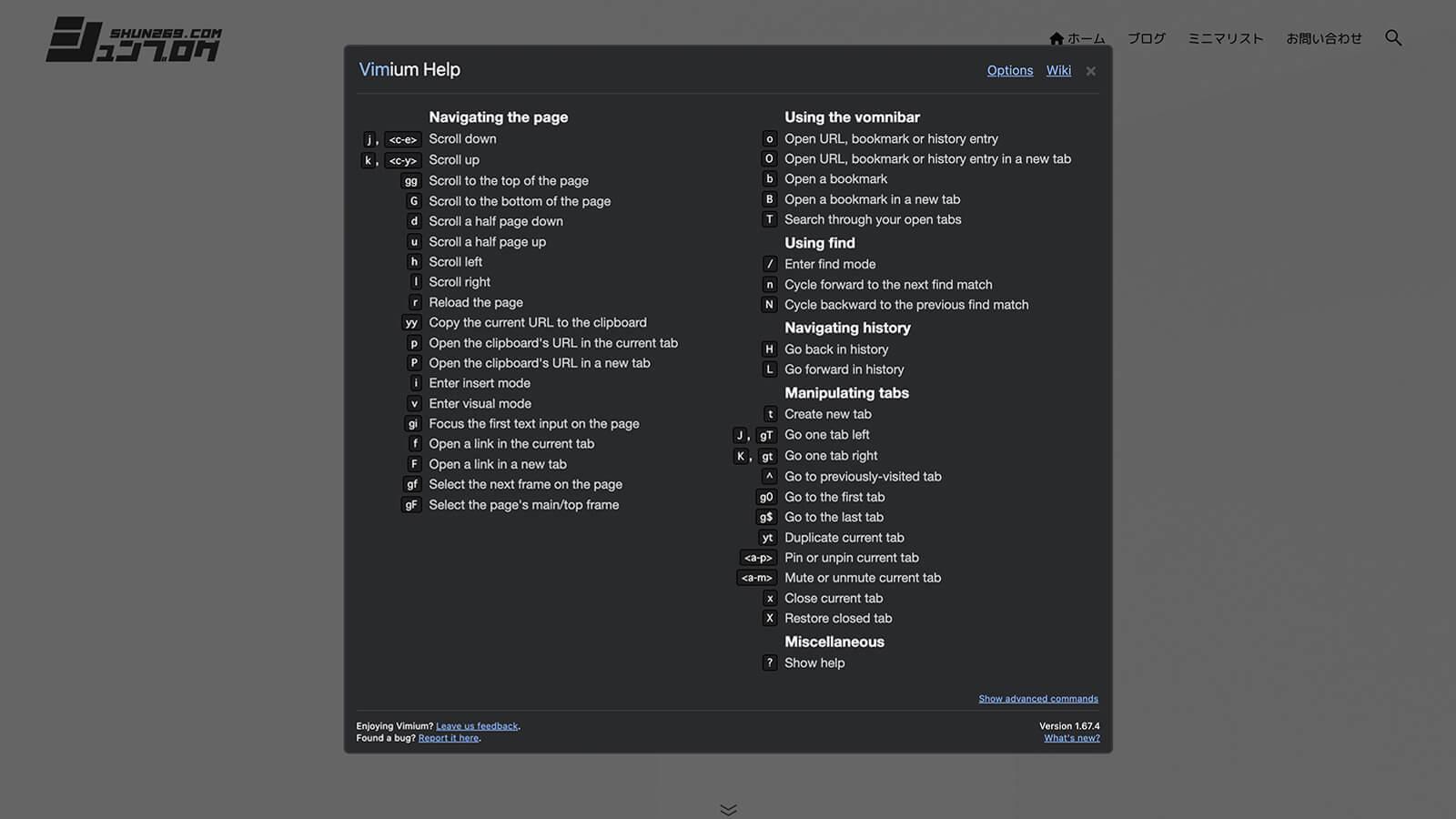
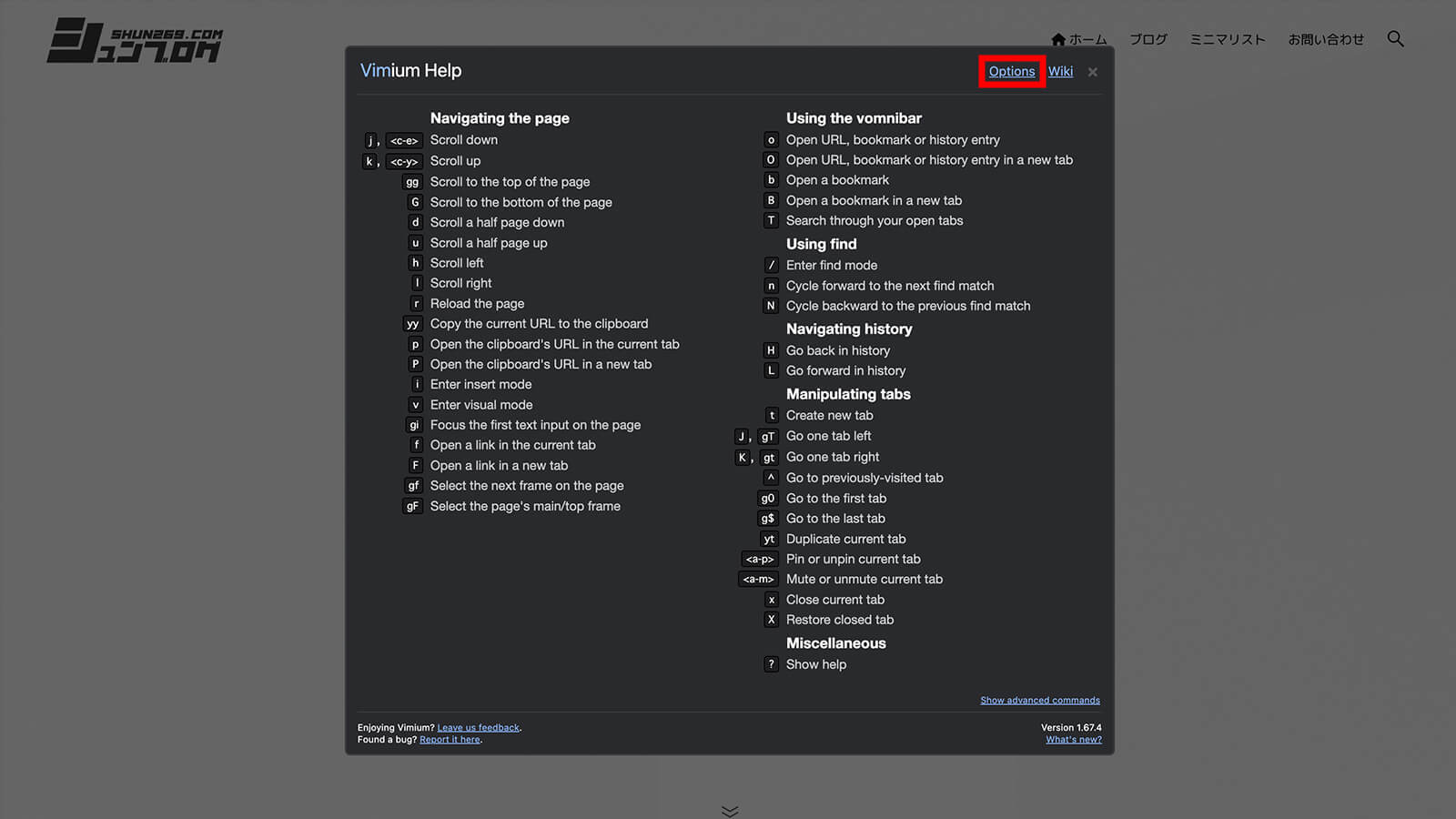
VimiumのHelpを表示する方法だけはしっかり覚えておきましょう。
Help表示をさせるには?をキーボードでタイプしてください。(正直、忘れた時はこのコマンドだけ覚えておけば何とかなると思います。)


Vimiumキーバインド一覧
さきほど、紹介したヘルプでも確認できるのですが、英語だったので日本語で見やすく以下にまとめておきます。
Vimiumキーバインド(ヘルプ翻訳)
j または control + e | 下へスクロール |
k または control + y | 上へスクロール |
gg | 一番上へスクロール |
G | 一番下へスクロール |
d | 半分下へスクロール |
u | 半分上へスクロール |
h | 左へスクロール |
l | 右へスクロール |
r | ページをリロード |
yy | 現在URLをコピー |
p | コピーしたURLを開く |
P | コピーしたURLを新しいタブで開く |
i | インサートモード |
v | ビジュアルモード |
gi | 入力欄にフォーカス |
f | リンクを表示(現在のタブで開く) |
F | リンクを表示(新しいタブで開く) |
gf | 次のフレームを選択する |
gF | メイン・トップフレームを選択する |
o | ブックマークからURLを開く |
O | ブックマークからURLを新しいタブで開く |
b | ブックマークを現在のタブで開く |
B | ブックマークを新しいタブで開く |
T | 開いているタブをリスト表示 |
/ | 検索モード |
n | 次の検索キーワードに進む |
N | 前の検索キーワードに戻る |
H | 前のページへ戻る |
L | 次のページへ進む |
t | 新しいタブを開く |
J または gT | 左のタブへ移動 |
L または gt | 右のタブへ移動 |
^ | 直前のタブへ戻る |
g0 | 最初のタブへ移動 |
g$ | 最後のタブへ移動 |
yt | 現在のタブを複製 |
option または alt + p | 現在のタブをピン |
option または alt + m | 現在のタブをミュート |
x | 現在のタブを閉じる |
X | 閉じたタブを復元する |
? | ヘルプ |
Vimiumカスタムテーマへの変更方法
Vimiumはカスタムテーマでデザイン変更することもできます。
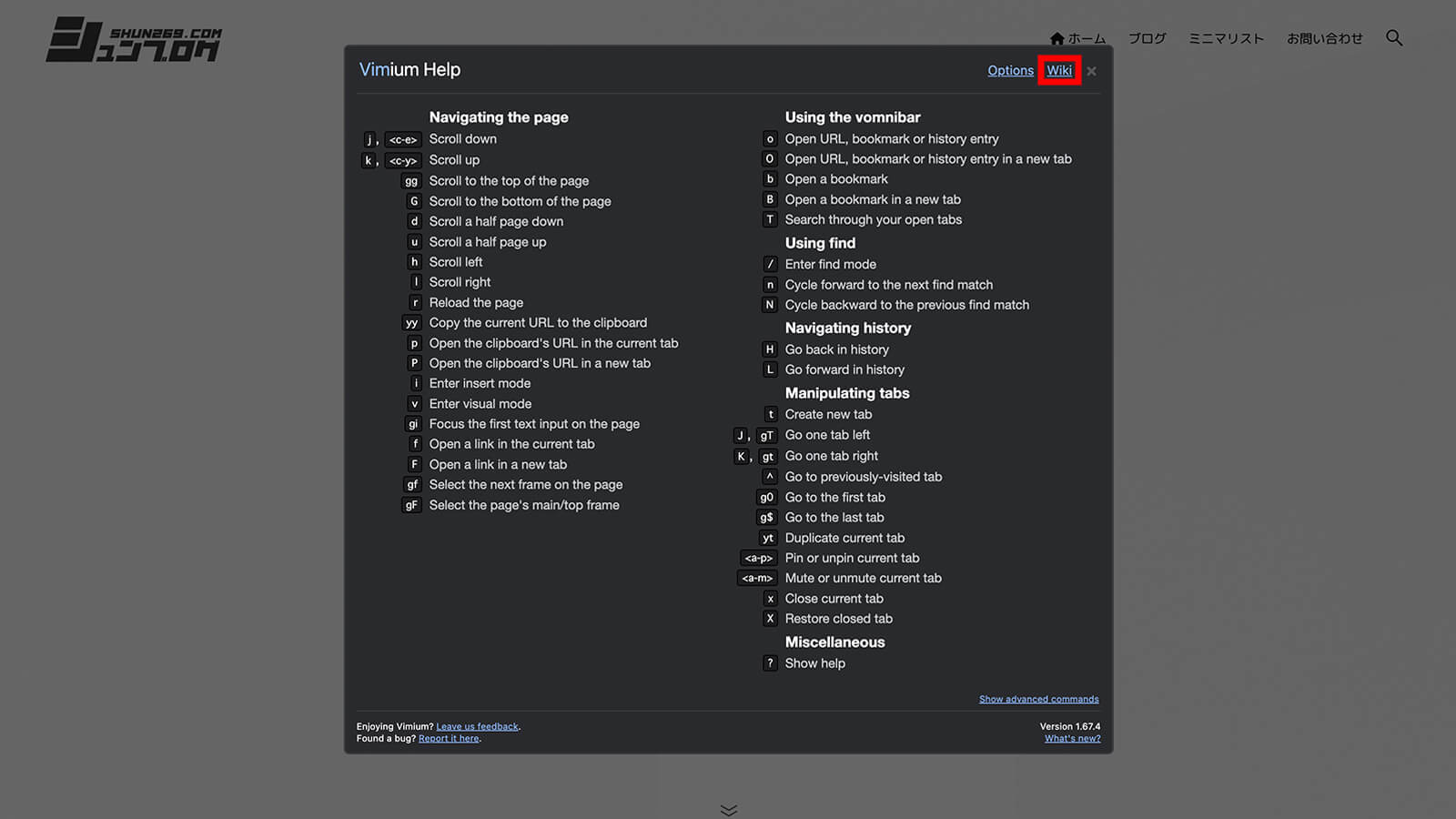
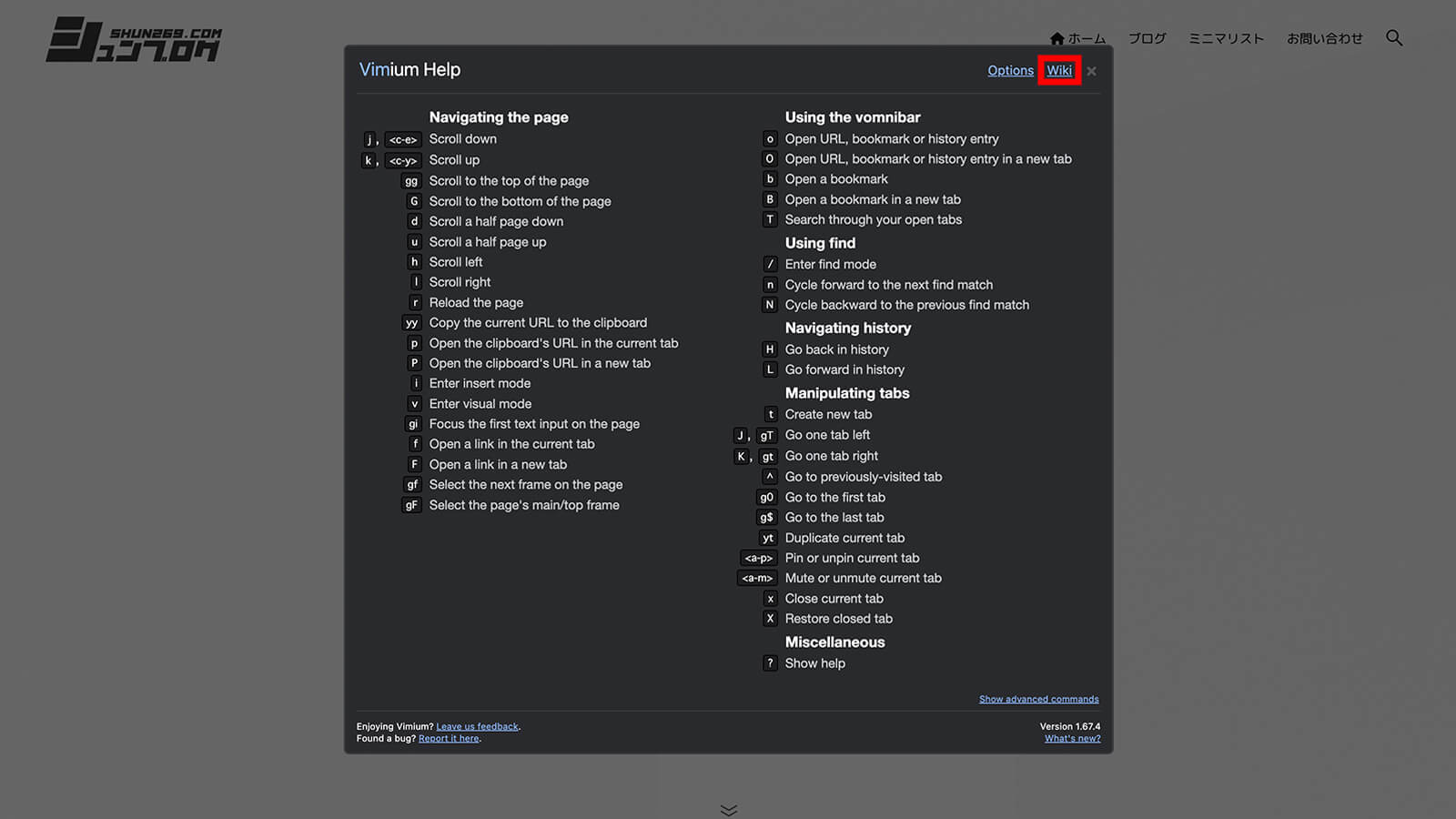
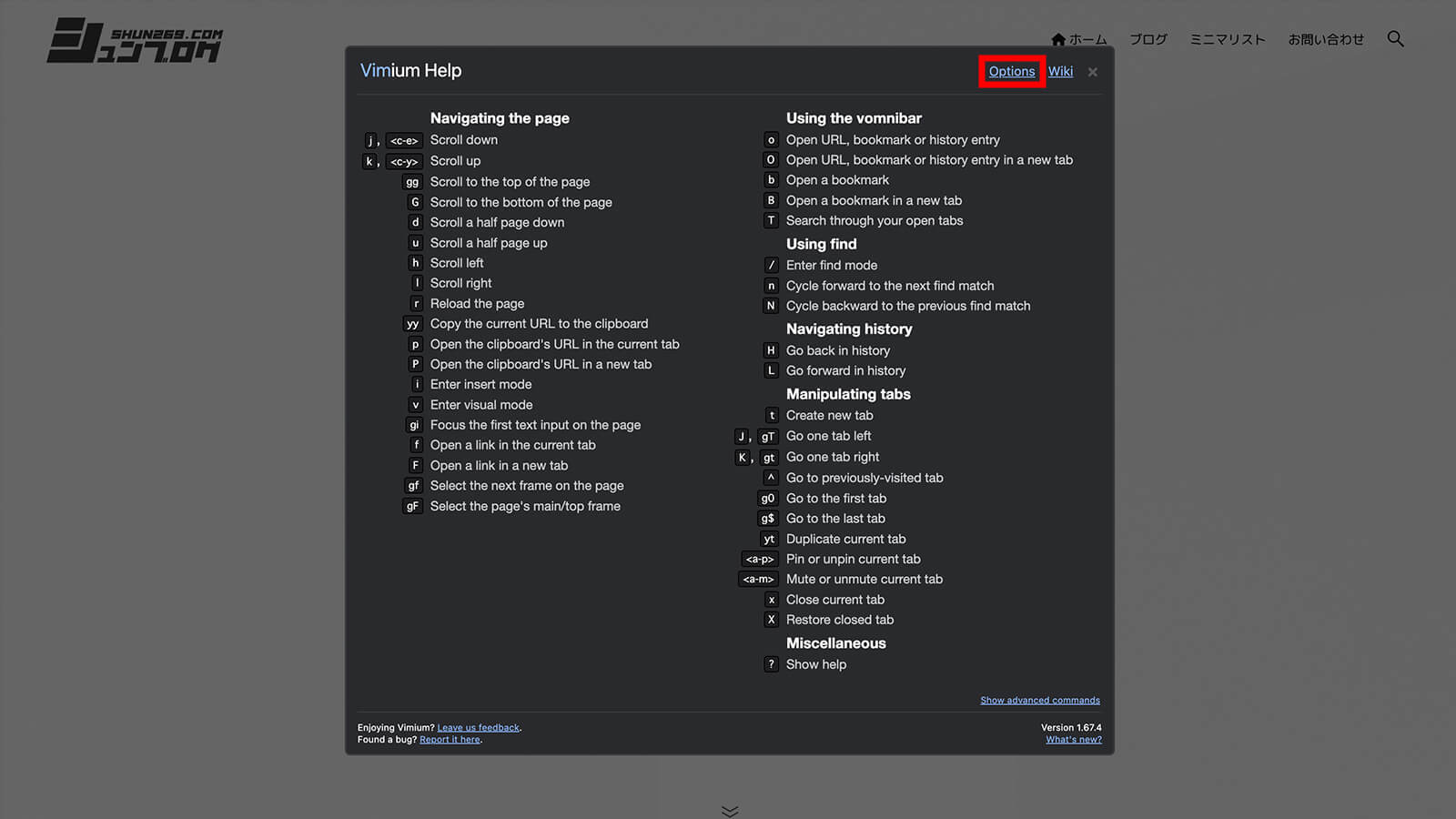
まずは、?をキーボードでタイプしてHelpを表示させましょう。
表示されたHelpの右上にある「Wiki」を選択してください。


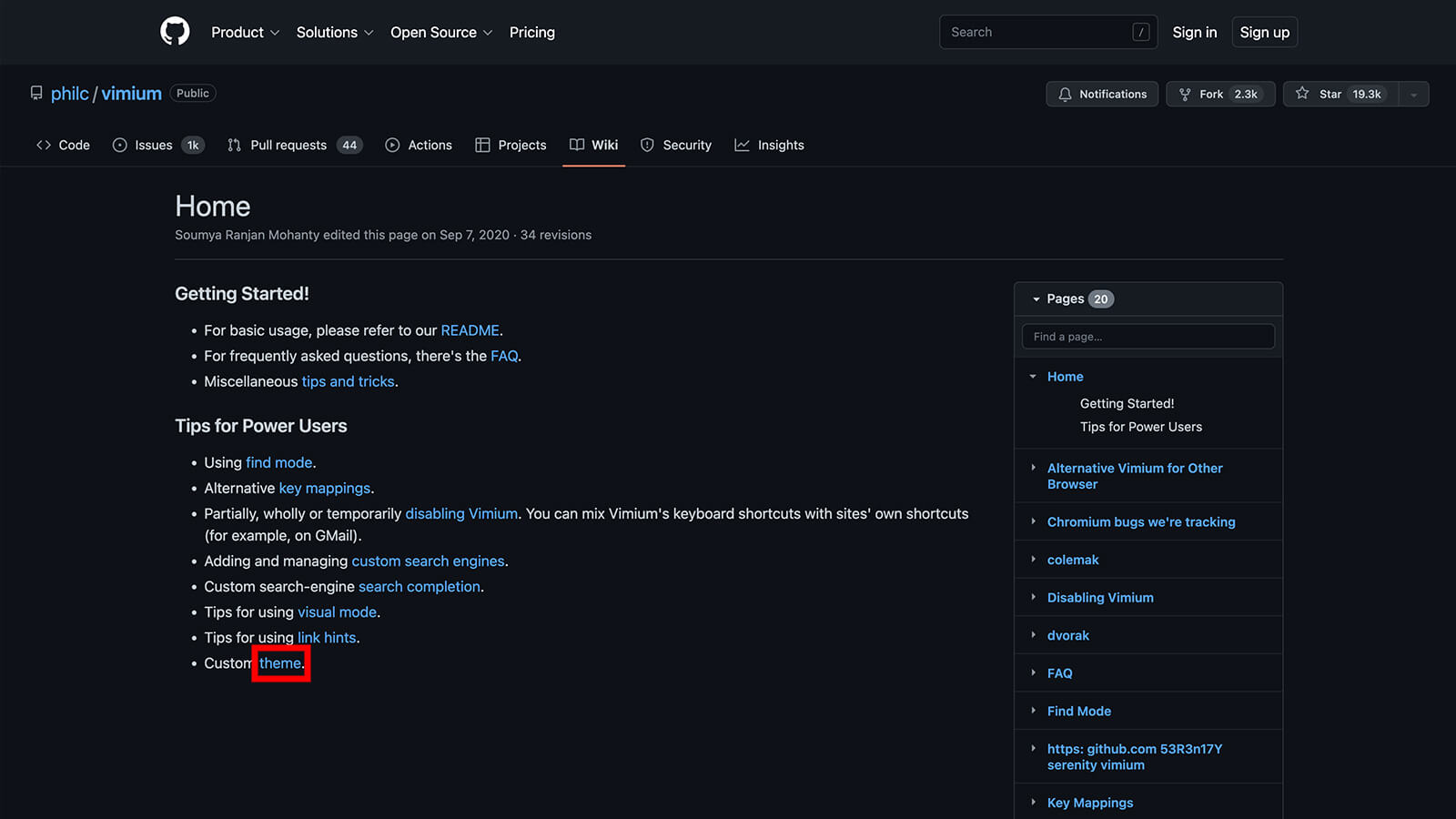
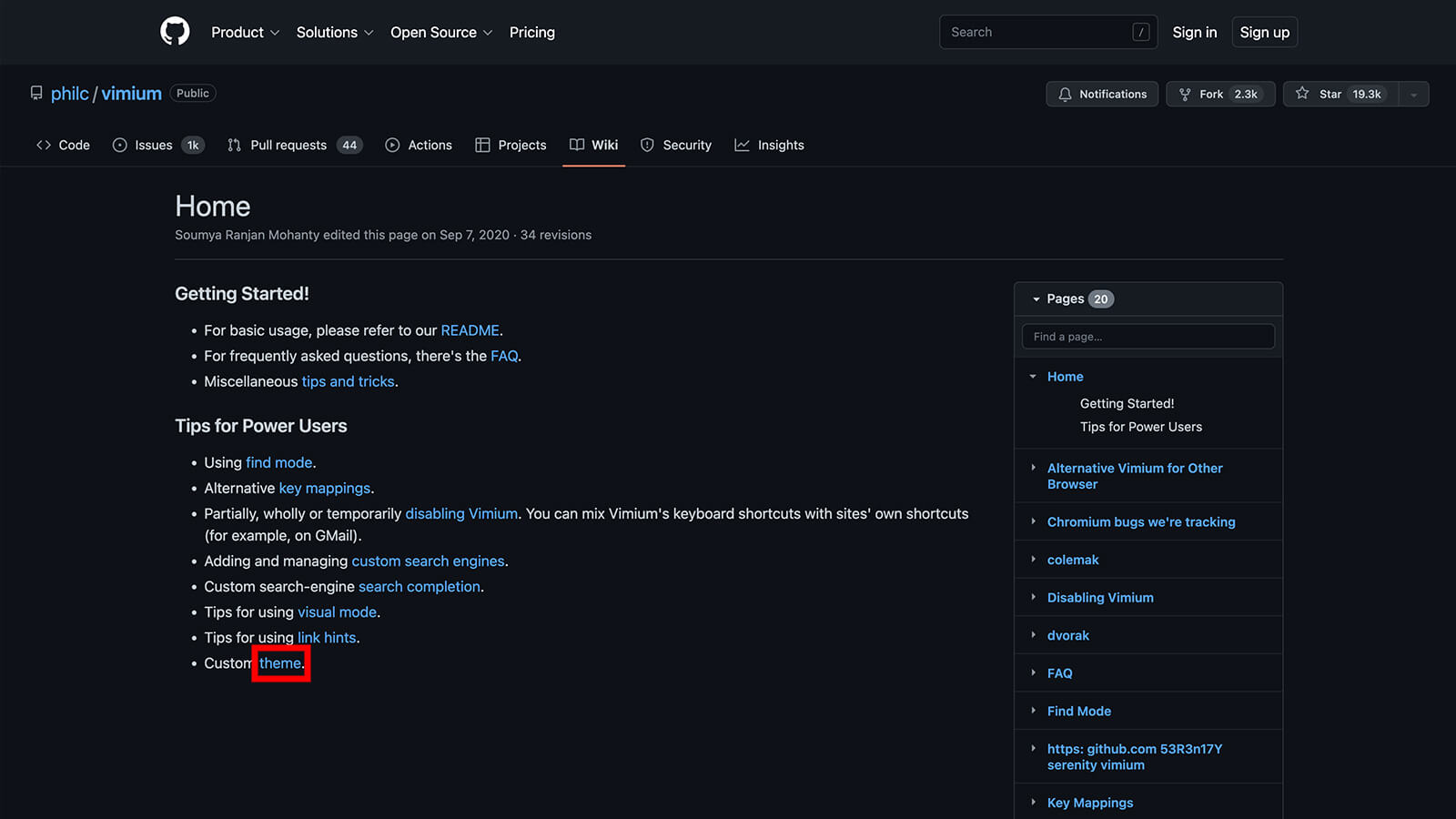
GitHubのページへ移動するので下部にあるCustom「theme」を選択してください。


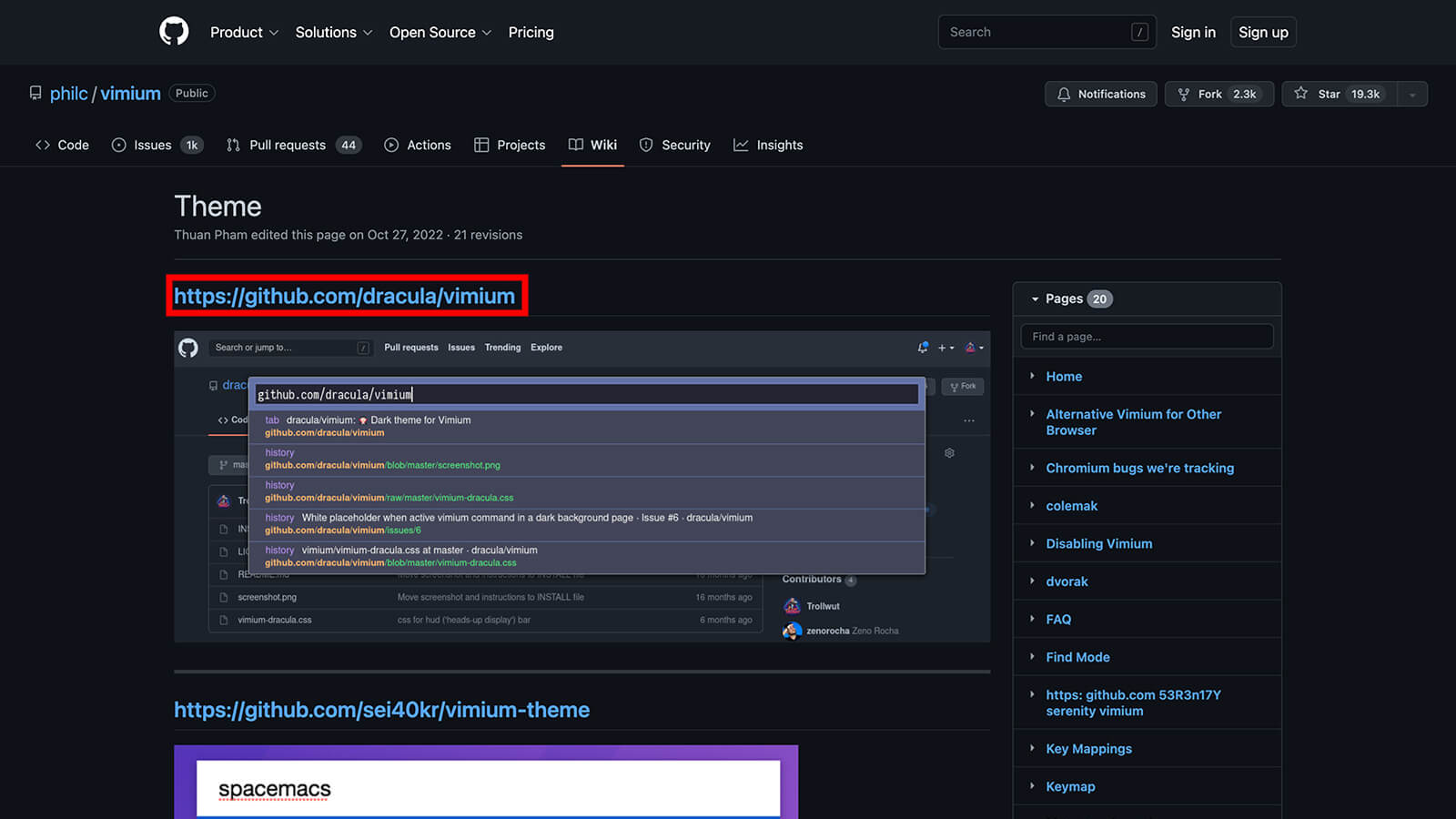
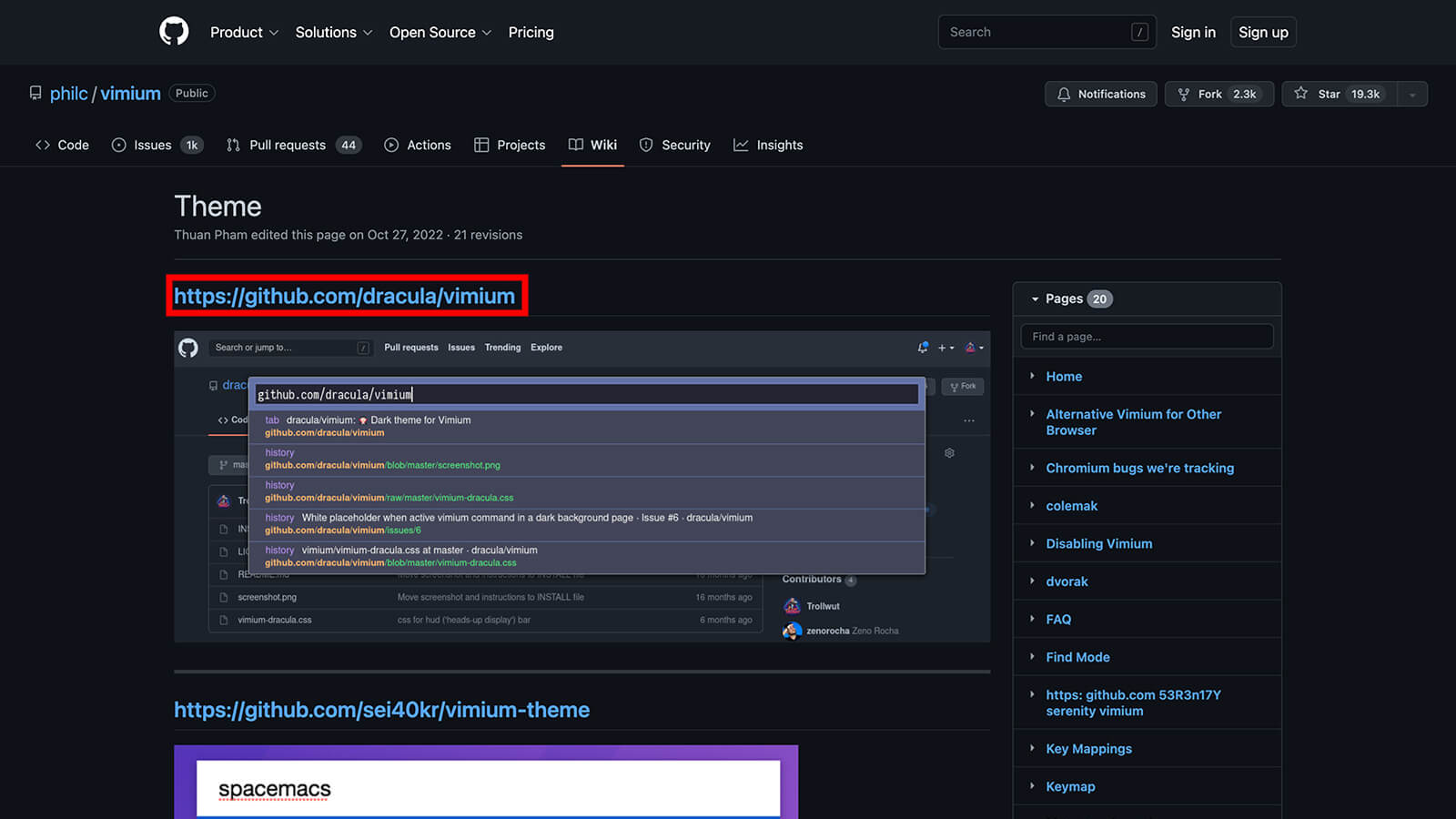
Theme一覧が表示されるので、その中から「https://github.com/dracula/vimium」を選択してください。(今回は例の為にdracula/vimiumを選びましたが、お好きなThemeを選んでください。)


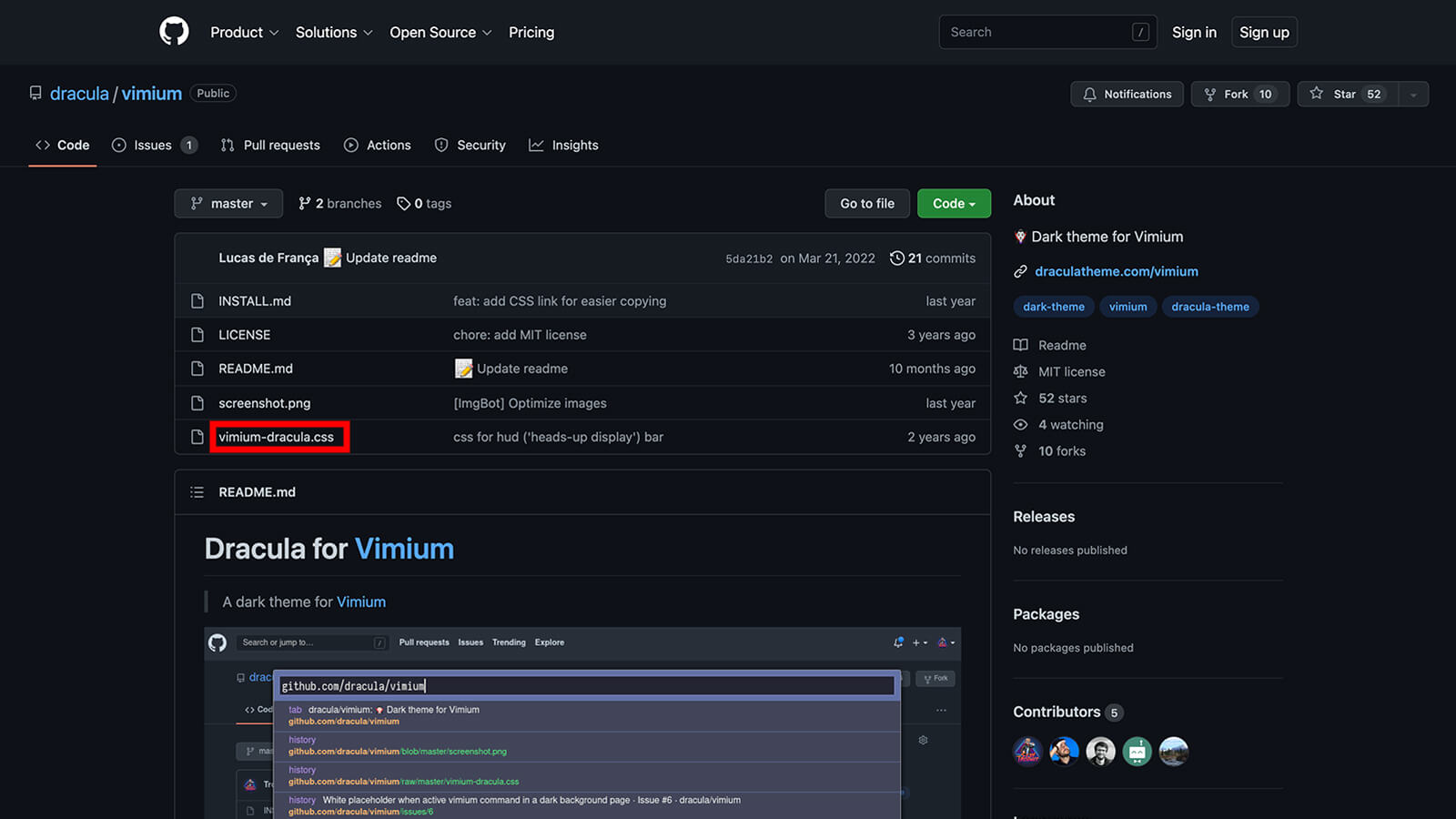
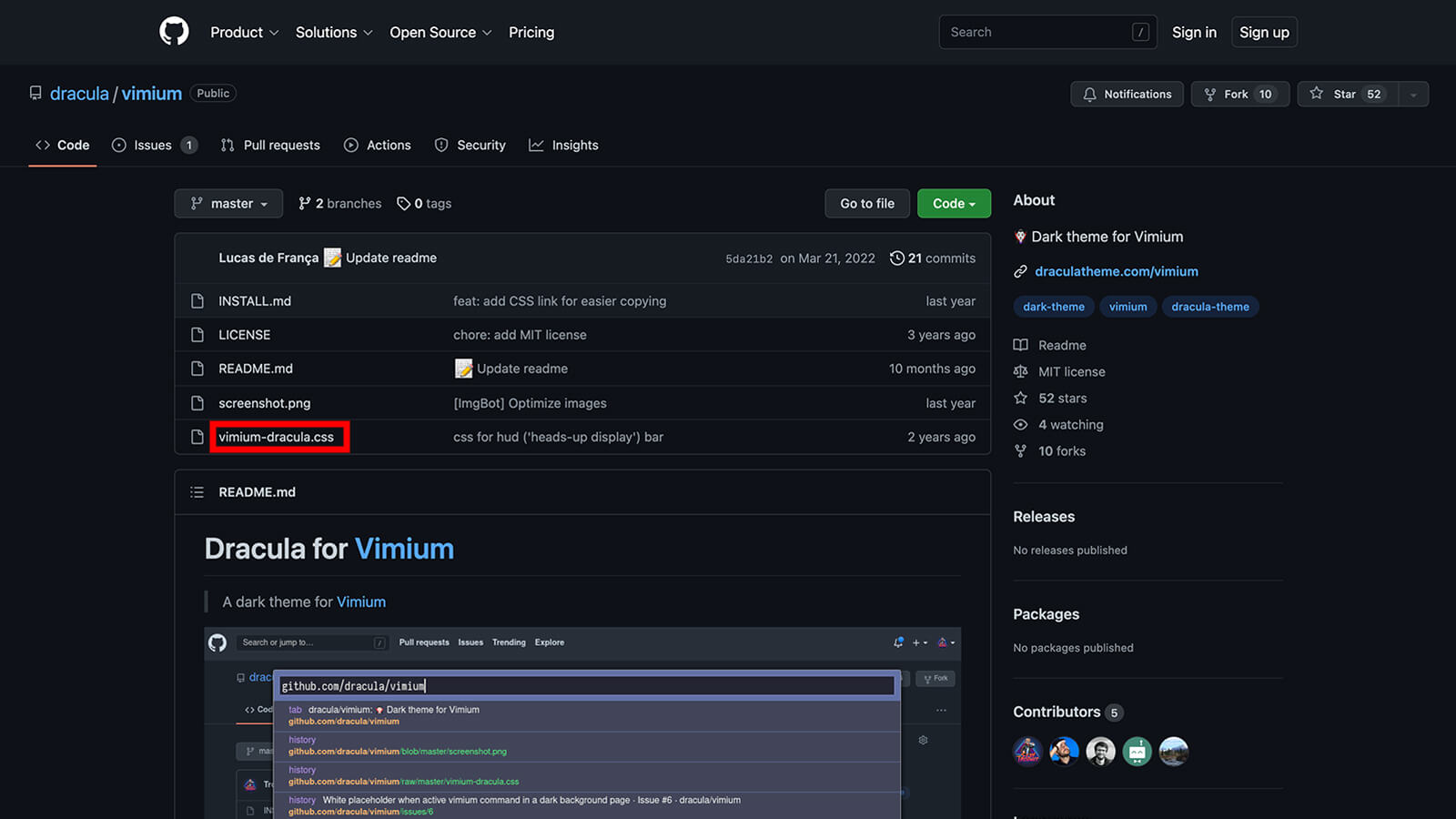
リポジトリが表示されるので、ファイル一覧がの中から「vimium-dracula.css」を選択してください。(テーマによってファイル名が違うと思いますが、拡張子がcssのファイルを選択すれば、ほぼ間違いないと思いますが、念の為選んだthemeのREADME.mdを読んでみてください。)


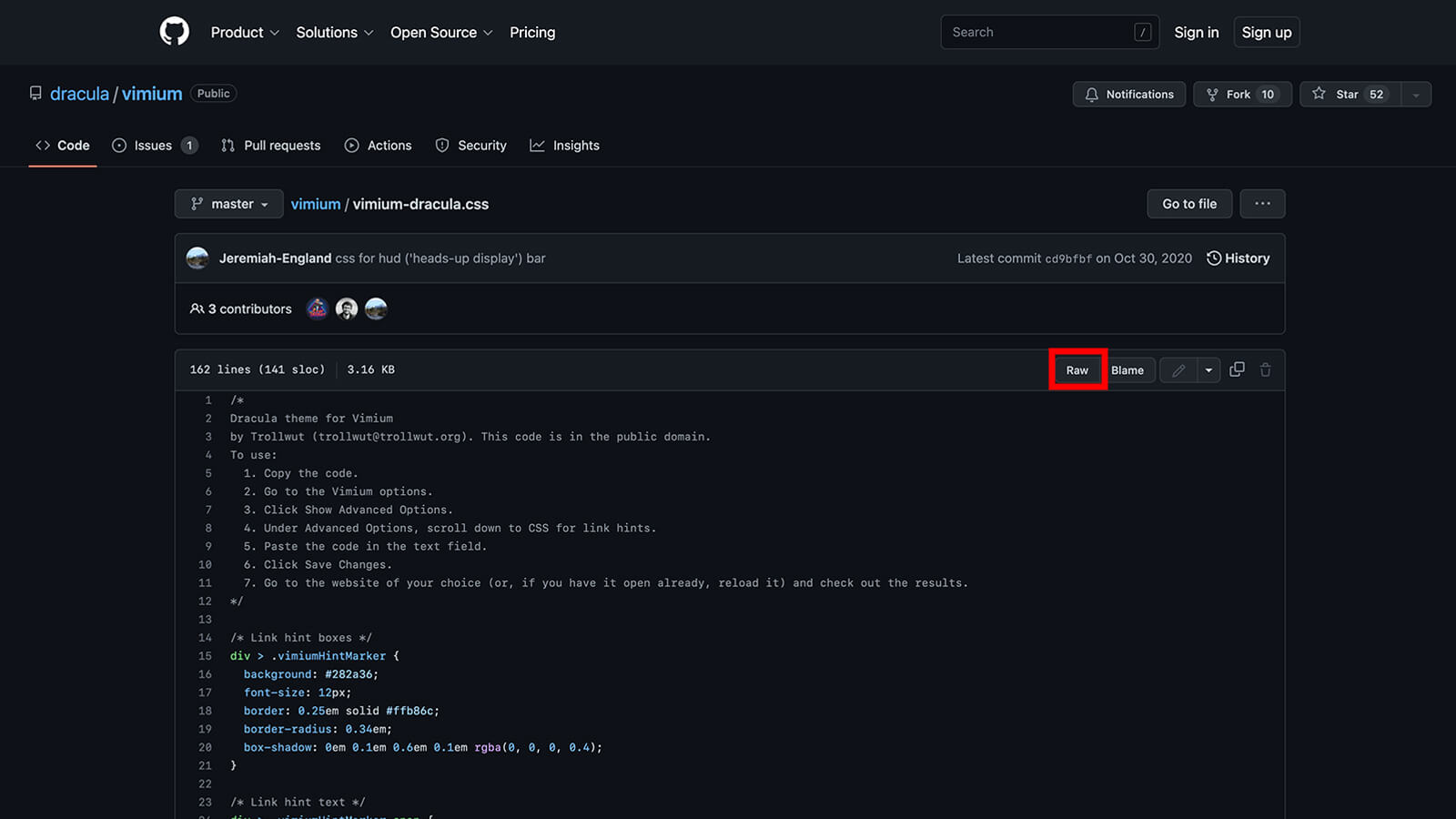
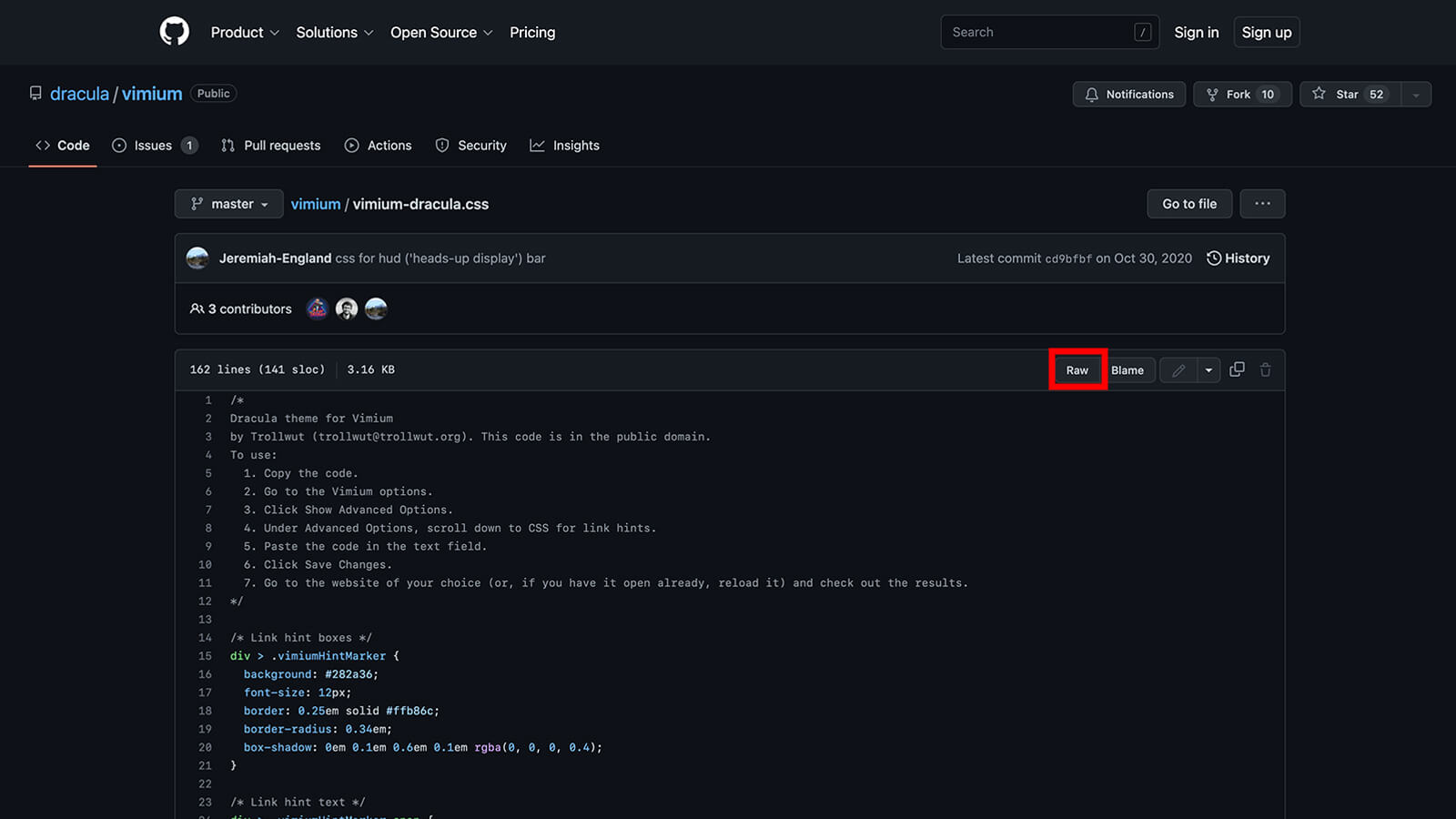
cssファイルが表示されたら「Raw」を選択してください。


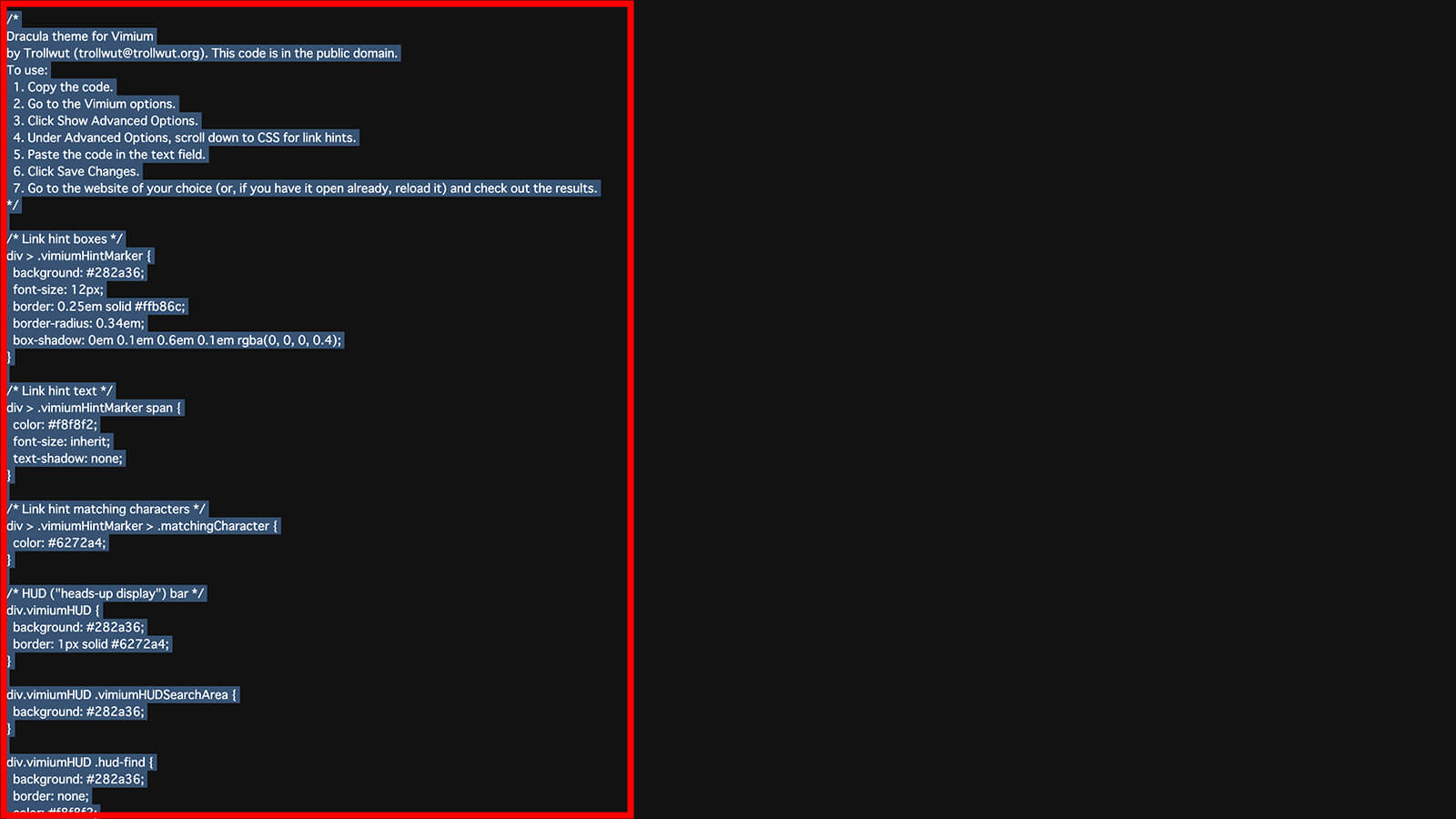
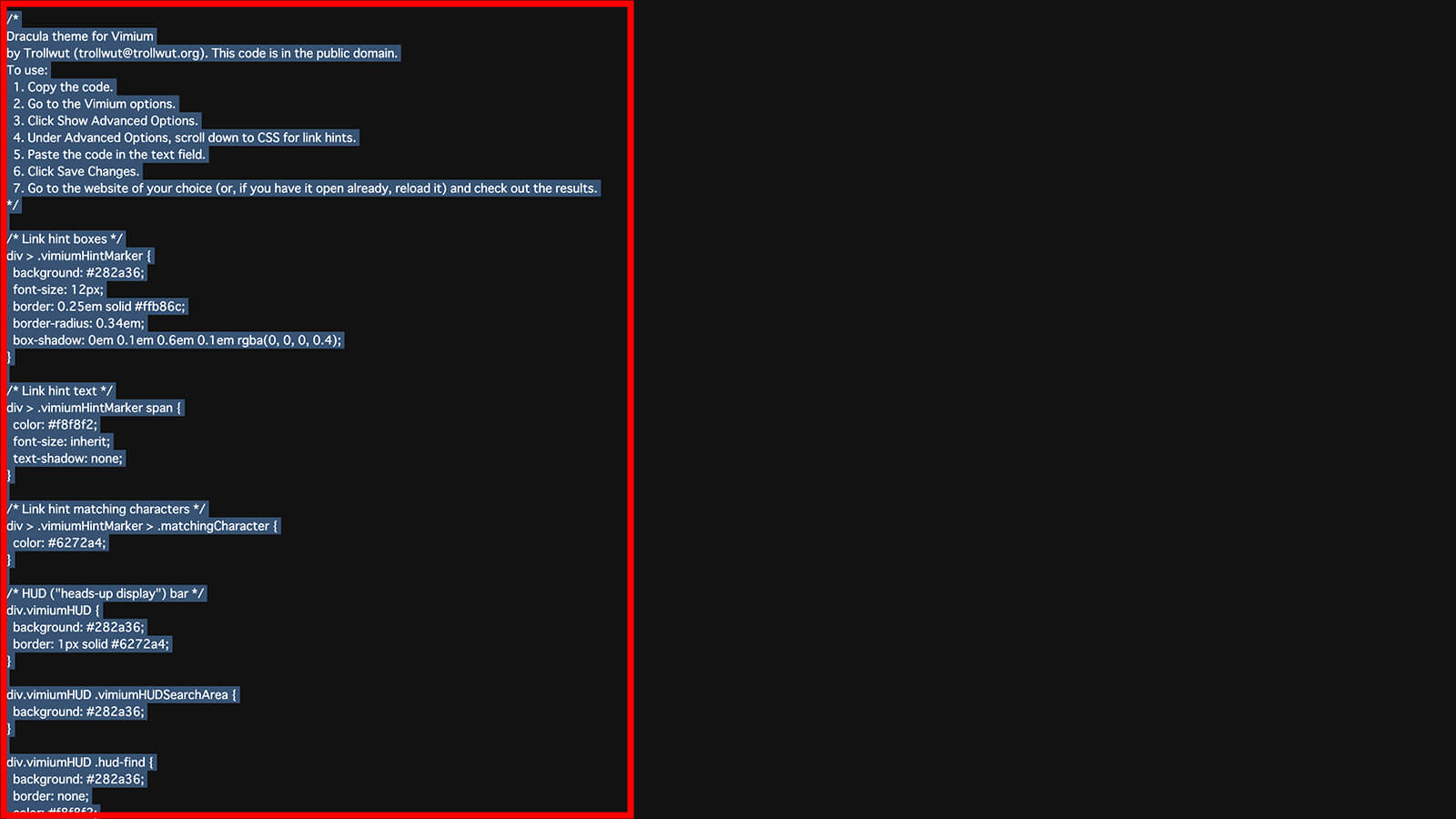
ファイルの中身が表示されたら「全コピー」してください。(Macならcmd+a、WindowsならCtr+a)


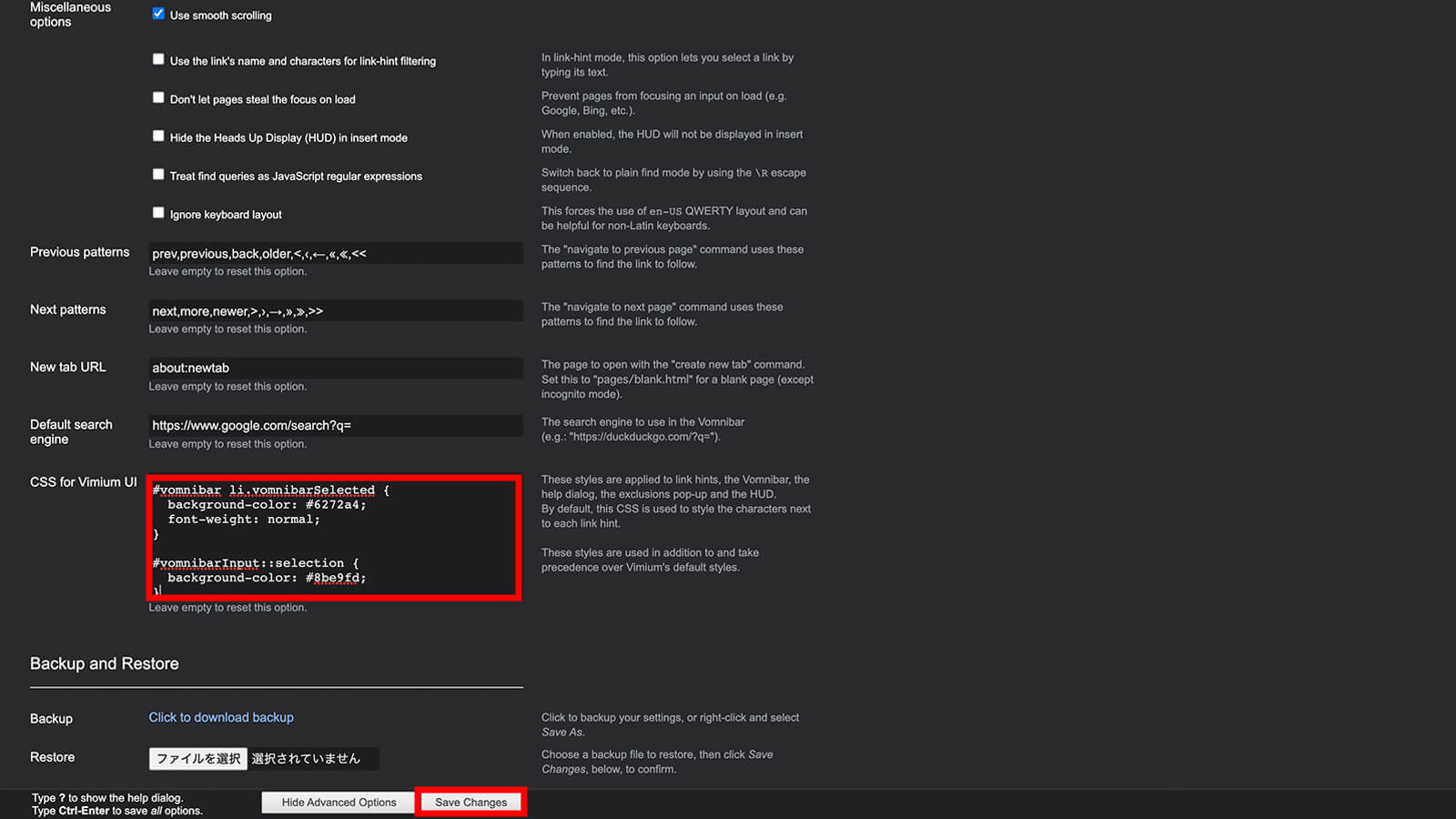
元の画面に戻って、Helpに表示された右上にある「Options」を選択してください。


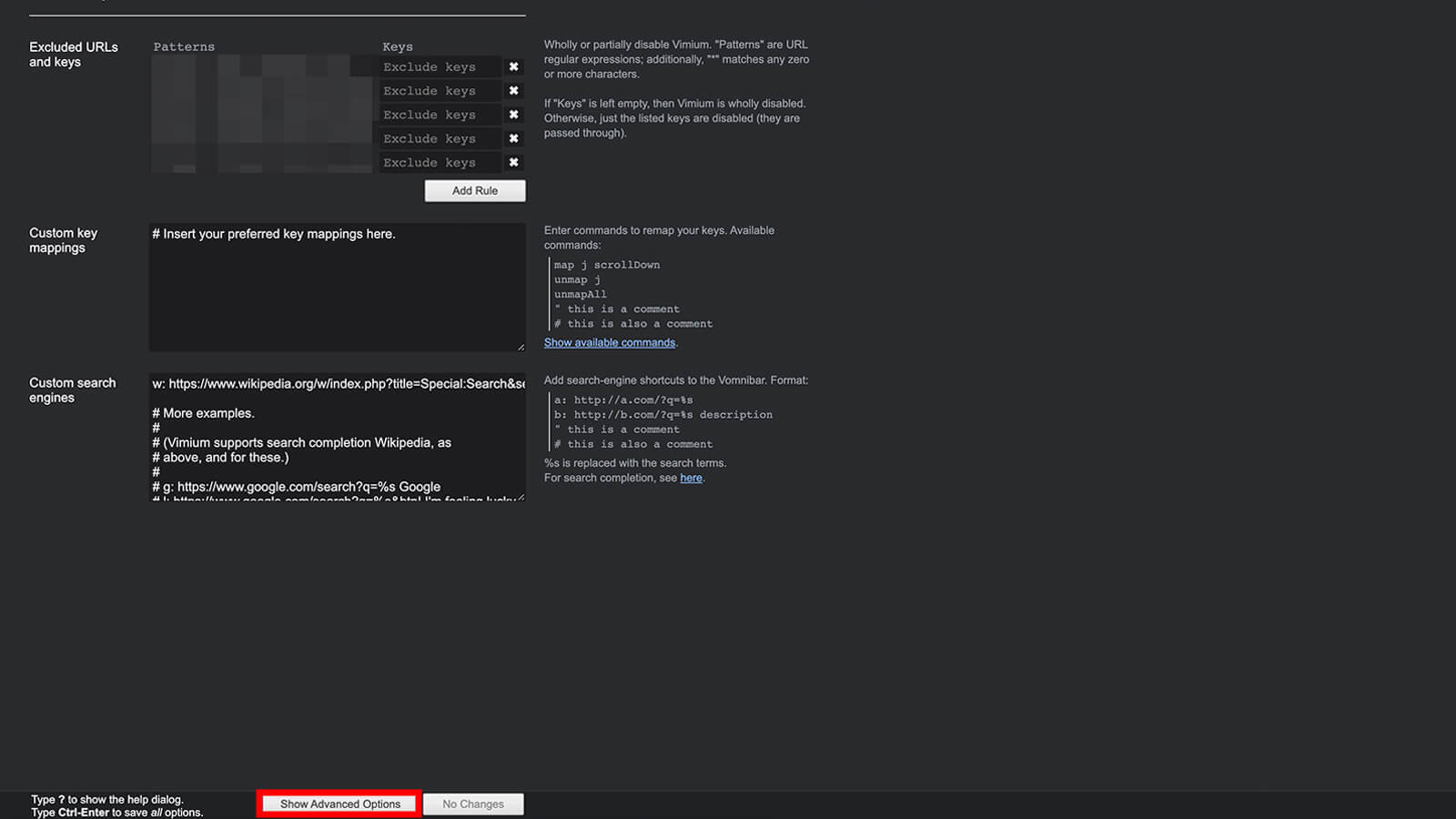
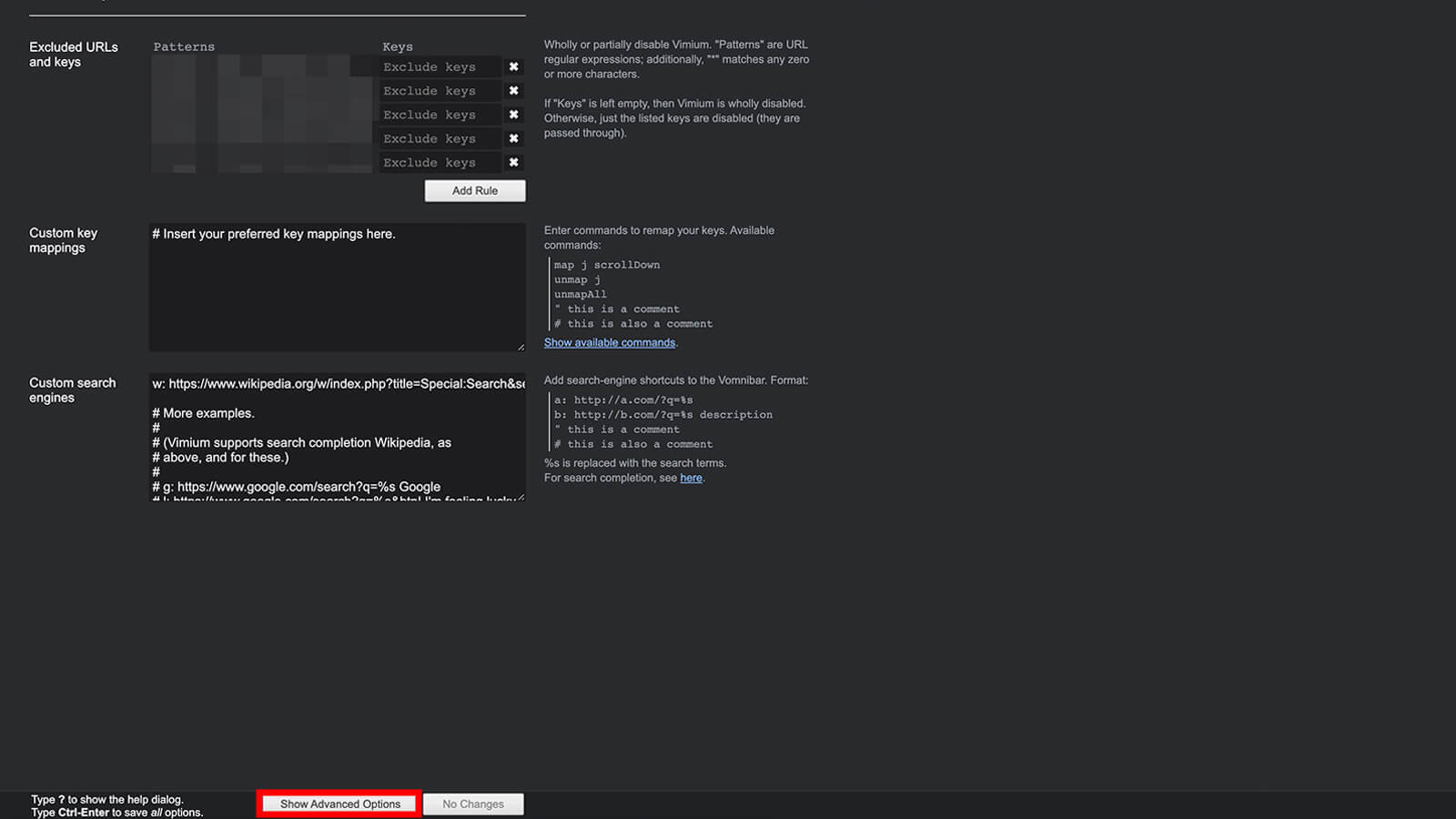
Vimiumのオプション設定ページに移動すると、設定箇所が表示されていないので下部にある「Show Advanced Options」を選択してください。


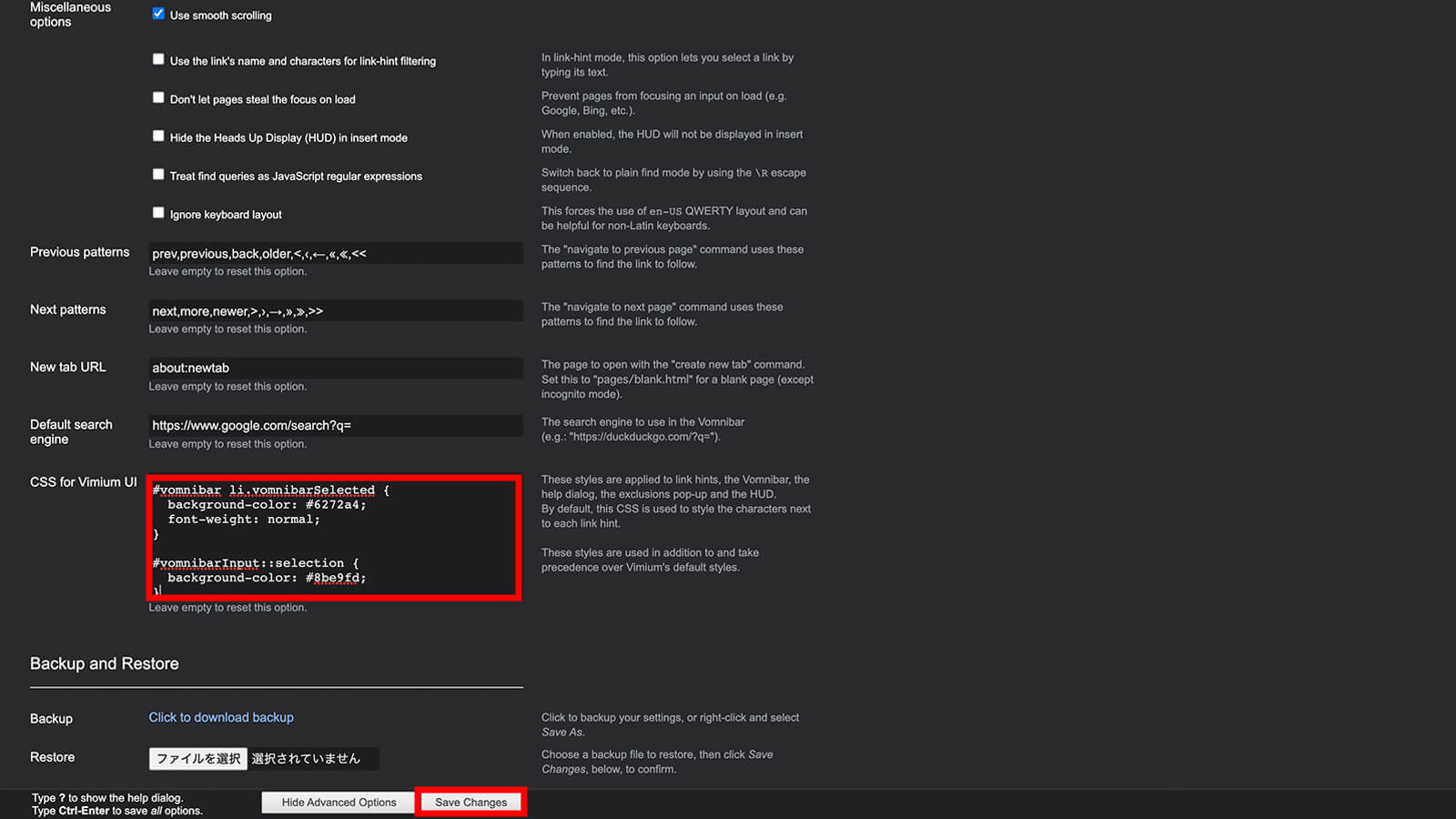
すると、隠れていた設定項目が表示されるので、「CSS for Vimium UI」の入力欄に先ほどコピーしたコードを貼り付けてください。


これでカスタムテーマの変更は完了です。
今回変更したカスタムテーマだと以下のようなデザイン配色になりました。


配色が気に入らない場合は他のカスタムテーマに変更しても良いですし、記述もCSSなので知識がある場合は少しだけカスタムしてみてもいいかもしれませんね。
まとめ:Chrome拡張アプリVimiumがおすすめ
この記事では、おすすめのChrome拡張アプリVimiumの使い方について解説しました。
Vimiumは最初は慣れるまで操作がしづらく感じるかもしれませんが、慣れてしまえば本当に便利でマウス操作をほぼ使用せず、キーボードだけで効率的に操作できるようになります。
もしも、ブラウザ操作をもっと効率化したい!と思った時は無料なのでインストールしてみてください。
そして、Vimiumのキーバインド(ショートカット)に慣れた後は、キーボード操作を物理的な観点から効率化するのがおすすめです。
中でもHHKB(英語配列)の無駄のない合理的なキー配列は効率化にもよく、コンパクトなミニマムデザインでおすすめです。
では、最後まで読んでいただき、ありがとうございました!




当サイト(シュンブログ)は、リンクフリーです。
管理人の許可なくリンクを貼っていただいて問題ありません、リンクや引用を設定される場合は「シュンブログ」へのリンクである旨を明示ください。
※引用につきましても、出典元の明記とリンクをしていただければOKです。